In this article, we've outlined the main challenges you're likely to face during product discovery.
How to create user flows in product discovery
The main goal of product discovery is creating a product that fulfills your users’ needs.
But even that isn’t enough if your user experience (UX) is not up to par.
A product with poor UX is likely to fail even if it’s technically excellent.
A well-designed user flow during product discovery is key to creating a product with great UX.
A product with an intuitive user flow that’s easy to comprehend and navigate is much more likely to retain customers.
That’s why we’ve identified creating user flows as the essential first step during the mobile app design process.
Now let’s discuss in more detail what exactly user flows are, why they’re important for product discovery and how you can create them.
Table of Contents
What are user flows?
So, what exactly are user flows?
User flows are diagrams representing the path a typical user takes when using your product to complete a task.
They’re the foundation upon which you’ll build the rest of your product, both in product discovery and product development.
If you’ve done a good job with your user flows, you’ll have an easier time making wireframes, prototypes and mockups which’ll also need fewer iterations before they’re finalized.
There are several types of user flows:
- Task flows
- Flowcharts
- Wireflows
- UI flows
Task flows are the simplest type, representing a path a user might take to complete a single task.
Flowcharts can depict either flows for several tasks or for the entire product, depending on your needs at the moment.
Wireflows combine wireframes with user flows – the screens in the wireframe act as elements within the diagram.
UI flows are very similar to wireflows, except they use high-fidelity mockups instead of plain wireframes.
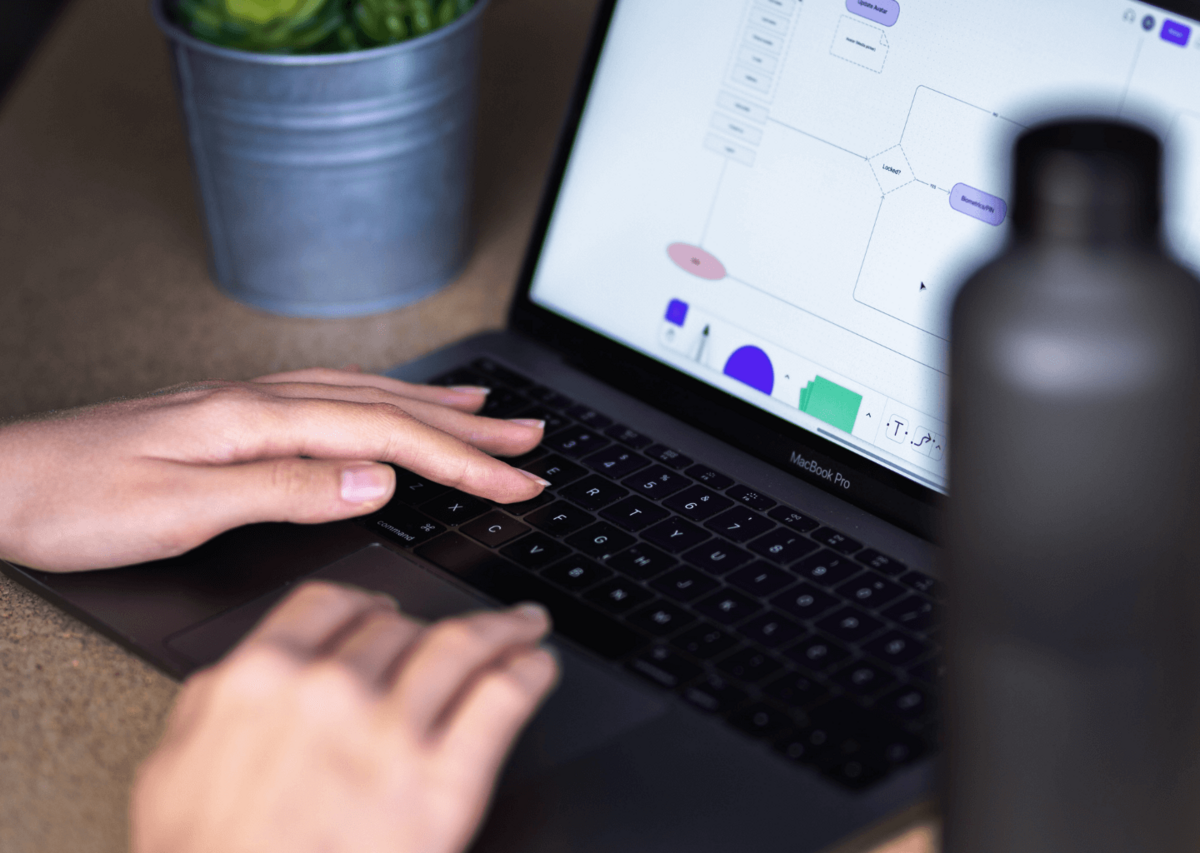
Simple user flow
As pictured above, user flows use a variety of symbols to represent specific actions and decisions a user could make when using your product.
The most common symbols are as follows:
- Oval/circle – entry point or endpoint
- Rectangle – steps in the process or an action
- Parallelogram – input or output of external data
- Diamond – a decision that the user makes
- Arrows – the direction of the flow
There’s no hard and fast rule saying you have to use these exact symbols in your flows but these are the most commonly used ones.
Also, make sure you use different colors to represent the various symbols – user flows are supposed to be easily comprehensible at a glance.
Why are user flows important for product discovery?
Now that we’ve discussed what user flows are, let’s take a look at why they’re important for the success of your product discovery process.
We’ve mentioned that great UX is crucial for the success of your product.
The main goal of product discovery is to maximize the chances of your product succeeding.

Learn more about our discovery process →
App development starts with product discovery…
User flows, as a key step in the discovery and design processes, are very important for product discovery, 3 of the most important reasons why being:
- They’re the foundation of your product
- They improve your product’s UX
- They enhance usability and accessibility
Let’s now discuss each of these in greater detail.
User flows are the foundation of your product
We’ve already mentioned that user flows are the foundation upon which you’ll build the rest of your product.
What that means is that user flows visually represent the most basic functionalities and how your users interact with them.
Think of them like a floor plan when building a house – would you be satisfied with a floor plan that’s counterintuitive, doesn’t meet your expectations and is difficult to navigate?
Of course you wouldn’t.
Your users wouldn’t be satisfied with a product that shares those characteristics, either.
That’s why your product’s “floor plan”, i.e. the user flow, is so important.
Even if the most talented engineers develop your product it won’t be a success if its UX is fundamentally flawed.
Wireflow
The wireflow above perfectly illustrates how user flows act as a foundation for your product.
You can clearly see how the different screens are linked with each other and the paths your users will take to navigate through your product.
It also gives you a birds eye view of your product’s layout, helping you catch any mistakes or deficiencies you might’ve otherwise overlooked.
By putting yourself in your users’ shoes, you’ll be able to deliver a more streamlined product that provides them with a significantly better experience.
User flows improve your product’s UX
We’ve mentioned previously that the goal of product discovery is creating a product that fulfills your users’ needs.
A great UX is crucial to achieving that goal.
User flows are of great help if you’re looking to improve your product’s UX.
But, which factors are used to determine if you’re delivering great UX?
UX factors
As pictured above, a product that delivers great UX is:
- Valuable
- Useful
- Usable
- Findable
- Credible
- Desirable
- Accessible
User flows will help you improve all of these elements, to some degree.
What you’re looking to do when creating a flow is to eliminate user friction when they’re using your product.
The hierarchy friction
Friction is any hindrance that interferes with the user experience.
Let’s say you’ve developed a banking app and getting to your transaction screen requires the user to go through a different menu first i.e. getting to it takes too many unnecessary steps.
This is an example of interaction friction, as it’s blocking your users from easily accomplishing their goal of transacting money.
In turn, interaction friction can cause cognitive friction because it requires more mental effort from your users than if the transaction screen was easily findable and accessible as soon as they opened the app.
Cognitive and interaction friction culminate in emotional friction, which can lead to frustration and your users finding a different app that better fulfills their needs.
User flows will help you notice these issues during discovery and you can then nip them in the bud.
User flows enhance usability and accessibility
Usability and accessibility are key factors of UX that can make or break your product’s chances of success.
User flows can help you in creating a product that maximizes both of those factors.
What we mean when we say usability is how well your product’s features accommodate your users’ needs and contexts.
A product with high usability contains these 5 elements:
- Effectiveness
- Efficiency
- Engagement
- Error tolerance
- Ease of learning
The point of making an usable product is to make using and navigating it as easy as possible for your users.
Creating a product that’s easy to learn and requires the least amount of effort on the user’s part to accomplish their goals will not only improve UX but will also help you retain those users.
User flows are a great visual aid for creating a product that fits those requirements as with them you’ll be able to spot opportunities for improving your product’s usability.
Accessibility is also becoming increasingly important in UX design – we’ve highlighted it as one of the most important trends that can improve your app.
The WHO estimates that around 1.3 billion people around the world experience disability – that’s 16% of the population.
Aside from being the ethically correct thing to do, making your product accessible to people with disabilities can broaden your potential audience considerably.
Of course, not all disabilities prevent people from using your product without special accessibility accommodations – people using a wheelchair, for example, will be able to use it without trouble.
However, accommodations for people with visual impairments, hearing difficulties and cognitive impairments are a must.
Since user flows give you a birds eye view of your product’s features, they make it much easier to identify areas which can be made more accessible.
How to create user flows
Now that we’ve defined what user flows are and why they’re important for the success of your product discovery process, let’s discuss the steps needed to create them.
To create a user flow, you need to follow these 4 steps:
- Start with user research
- Define your objectives
- Map out the user flow
- Test and gather feedback
Let’s explore each in more detail.
Start with user research
Before you can create a user flow, you need to deeply understand your users and their needs and pain points.
Without that understanding, you won’t be able to create a user flow that’ll help you fulfill your users’ needs.
That’s where user research comes in.
User research is key not just to creating user flows but to the success of your entire product discovery process.
UX research methods
User research can be subdivided into several types:
- Attitudinal
- Behavioral
- Quantitative
- Qualitative
Attitudinal user research methods inform you what users are saying about your product while behavioral user research methods inform you of their actions while using your product.
Quantitative user research provides you with concrete numerical data about your product while qualitative user research gives you information about the attitudes, behaviors and opinions your users have while using your product.
Some of the most common user research methods you should use are:
- User interviews
- Surveys
- Questionnaires
- A/B testing
- Focus groups
- Observation-based research
- Social media listening
Notice how these methods are a combination of all 4 types of user research – to get a full picture of your users’ needs, you should always use as many different research methods as possible.
Once you’ve got an understanding of your users, you’ll also be able to create a user persona which will help you fine-tune your product’s features and design even further.
Define objectives
So, you’ve done your user research, what’s next?
Your next step should be to define the objectives of your user flow.
Identifying the goals and objectives you wish to achieve with your user flow is half the battle won.
Some of the objective you can set for your user flow are:
- A non-cluttered home screen
- Easily accessible menus and features
- Key features given prominence
- Intuitive transitions from one screen to another
- Having enough paths to key features
Setting goals like these will help you build a user-centric app with great UX.
Another very helpful framework for setting goals for your user flow is user journey mapping.
User journey maps and user flows are sometimes confused for one another but they describe different things – user journeys describe a user’s holistic, high level interactions with your product over time while user flows describe how users navigate through your product.
Pictured above is a user journey flowchart for mobile apps, courtesy of the Google Play Growth Consulting team.
It lists the positive and negative points in a user’s journey:
- Installed
- Onboarded
- Activated
- Committed
- Lapsed
- Churned
- Uninstalled
Another type of user journey map you can use looks at how users interact with your product from the moment they become aware of your product to the moment when they decide to purchase it.
So, what’s the difference between user journeys and user flows?
User journeys describe users’ emotions as well as their interaction with your product while user flows only describe how they navigate through your product
Regardless of which type of journey map you choose, they’ll complement your user flow and help you refine it further.
Map out the user flow
Now that you’ve researched your user and defined the objectives you wish to achieve with your user flow, it’s time to map it out.
The previous steps are crucial to creating a successful user flow – doing them half-heartedly will mean you’ll be forced to waste time later when your user flow turns out to be below par.
So, where should you start with mapping out your user flow?
You start at the first interaction a user will have with your product – opening your product.
Next come the login or registration screens, depending on whether it’s a new or existing user.
After that, you should map out all the options the user has to login/register:
- User name
- Password
- Google account
- Apple ID
- E-mail (for first time users)
- Forgotten password (for existing users)
- Password recovery process
The user flow below illustrates the login process for a particular product.
This is an example of a simple user flow that shows the paths users can take when logging in and how they navigate from one screen to another.
During product discovery you might not need to sketch out every single feature in great detail – the key is to illustrate the main features of your product and iron out any potential problems with how users navigate the product.
However, if your idea is validated and your product goes into development, then you should sketch out every feature, option, and all paths a user can take to get to them.
This is necessary so your software engineers know the layout of your product and can develop each feature accordingly.
Test and gather feedback
Completing your user flow doesn’t mean your work is done.
Like with almost everything during product discovery and development, you’ll need to test your user flows and gather feedback from your users.
Testing your user flows is a part of the broader usability testing of your product.
Usability testing is a type of user research that looks at how your users interact with your product and is used to find out how intuitive and easy to use your product is.
It’s also key to testing your user flows as with the information you’ll gather during usability testing you’ll be able to identify any flaws with your flows.
Once you receive the feedback from your usability tests, you should make the required changes to your user flow.
What’s also key is creating a feedback loop.
A feedback loop means that you continuously collect, analyze and act on feedback from your users.
This’ll help you be on top of your users’ needs and gain clarity about your product’s potential flaws.
If you’ve implemented continuous product discovery, then creating a feedback loop about your user flow is as simple as analyzing the results of your regular touchpoints with customers.
Conclusion
User flows are essential to the success of your product and your product discovery process.
A product with a terrible user flow can be perfectly engineered but it’ll almost certainly fail.
But, if you partner with the right company, that won’t happen.
If you want to learn more, check out our product discovery process and feel free to get in touch so we can discuss your needs in more detail.