In this blog you'll learn practical advice for working with UX writers.
6 exciting UX trends to improve your app in 2022
Constantly keeping in touch with UX trends for apps isn’t easy. It takes research, talent, and innovation.
It also takes keeping your ear to the ground and hearing where the herd of app developers is going. How they’re moving in the sense of UX design. Which new trends might be seen on the landscape.
Keep in mind that just because something is trendy, doesn’t mean it’s good. Rocking a mullet used to be cool. Should it have been? No.
I decided to cut through the noise and deliver only the best UX trends for mobile apps.
Trends that actually make the user experience better, increase engagement, retention, acquisition, and the not so quantifiable metric- immersion.
Let’ get into it!
Table of Contents
What is UX design?
We can’t start talking about trends in UX design while we’re not exactly sure what that term means. There’s a lot of confusion on that topic.
That’s why I decided to go to the source.
Enter Don Norman, the coiner of the term. For him, UX is all of the experience the user has with the brand, the services it provides, or its product.
Usability
Usability is defined by how well the user can use the app for its intended purpose. It also measures user satisfaction while they use the app.
UX design has to take great care of usability in order to create a better experience.
Content
Content is everything, from CTAs to all words, video, or audio in the app. The UX designer often needs to create a content strategy for the app.
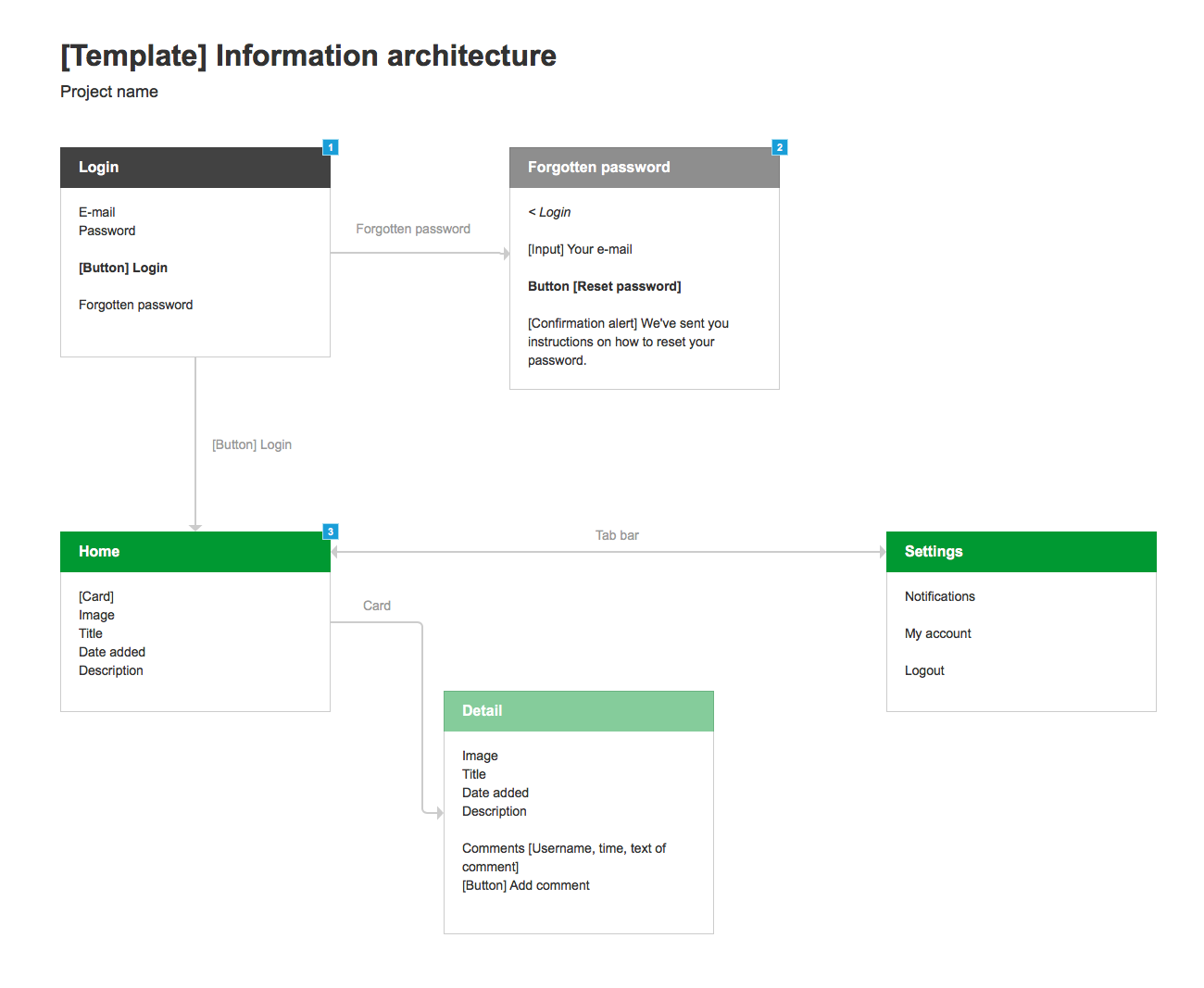
As the UX field became more specialized, companies started hiring UX writers who would take care of information architecture and content strategy, along with all words in the app.

Source: Medium
It’s always a good idea to put more focus on UX. That’s why it’d be smart to hire a UX writer to take care of the content in your app
However, it’s important to know how to work with UX writers before you actually hire them.
UI
UI design takes care of the visual qualities of the app’s interface, while always taking into account UX design principles and goals. It’s most often done by a UI designer who works closely with everyone involved in UX.

Need help with UX writing? Talk to our experts →
We helped dozens of startups and established businesses with their UX writing. Let us help you as well.
They must also think about functionality and user enjoyment while creating the interface.
Many use the term UI design interchangeably with UX design but that isn’t correct. UI is a part of UX design but it is nowhere near the full picture.
While UI design mainly focuses on aesthetic and visual elements, UX is so much more than that.
It does take the visual into account but, it also focuses on usability and content.
Keeping this knowledge in mind, I compiled 6 UX trends for you to make your app better.
Use augmented reality
First on the list comes augmented reality.
If you ever watched Dragon Ball Z, you’d notice the scouter, a device characters use to detect each other’s power level. They’d look through the lens and the screen would show them information about the real world.
That’s augmented reality.
With augmented reality, apps interact with the real world in one way or another. Pokemon: go is one of the most popular apps whose main feature is augmented reality.
One of the key principles of UX is usefulness and augmented reality has enormous potential to be useful to your users.
Source: IKEA
Take IKEA’s app IKEA place for example. Deciding what piece of furniture to buy can be a hard task, merely because you aren’t sure how it would look in your home.
IKEA place solves that problem. Using augmented reality, you can place a 3D model of a piece of furniture anywhere in your home and see how it would look.
Apps with augmented reality create unprecedented UX through their interaction with the user’s environment. It could be used to help the user identify objects around them, or notice things they wouldn’t previously know were there.
Not only is AR used for trivial things-more and more industries use augmented reality.
Take the US military for example: recently Microsoft won the US Army contract to create augmented reality headsets.

Source: Military
In their statement, the army reveals the lens will help with combat, training, and rehearsal of combat scenarios. Night and thermal vision are only some of the features that will be available to soldiers in their fight against potential adversaries.
AR is also used in Healthcare. From augmenting surgeries to educating new doctors with 3D anatomical models, the future of augmented reality in healthcare looks bright.
By now your brain should be boiling with ideas on how augmented reality could be applied for a better UX. Why not try it out?
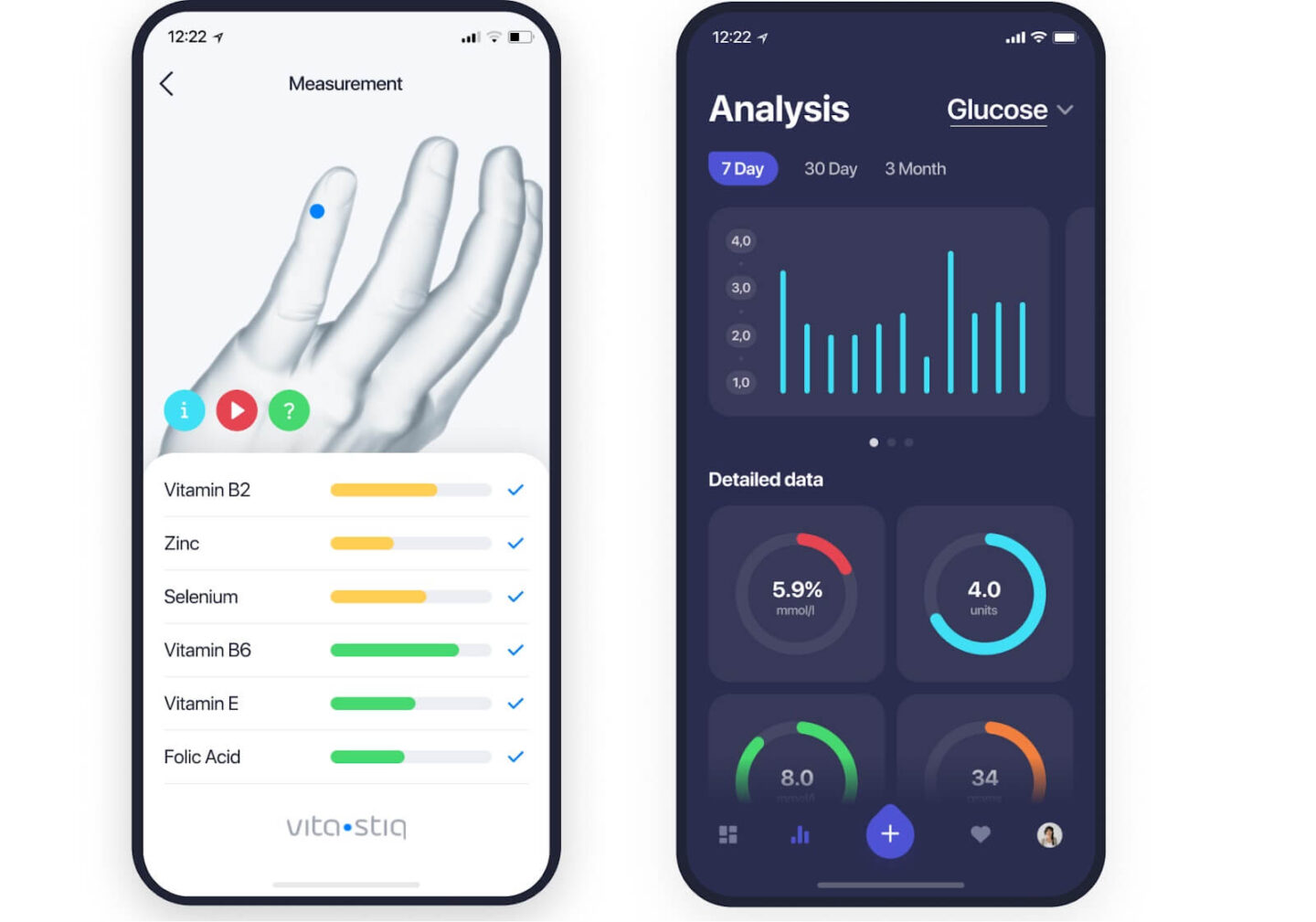
Make data visual
Basically, data visualization means representing complex data sets by visual means. Those can be graphs, charts, images or anything else you can think of that will simplify the information.
Data can get even more complex and for the user that means increased cognitive load, confusion, and a lot of time wasted on processing information.
Your goal in UX design is to simplify everything so the user can easily move through the product.
Most people, 65% to be exact, are visual learners. That’s a lot of disappointed users if you don’t get the data presented in your app right.
That’s where data visualization comes in.

Most apps using complicated data switched toward data visualization and it’s getting more creative by the day.
What are the benefits of data visualization from the UX design perspective though?
- Simplifies information
Our brains were first wired to process images. It comes to us more naturally. Your UX design should work towards creating a more intuitive experience for the user and that means presenting data through images. - Easier pattern recognition
Let’s say that a companies’ sales have taken a subtle hit every march for the last 10 years. Using a line chart to represent data on sales from the last 10 years you’ll easily notice the pattern.
(photo of line chart) - Quicker decision making
For CEOs and other people with high levels of responsibility, it’s important to digest information quickly. Using data visualization allows for that, which also means decisions can be made swiftly. - Meeting efficiency
Time-consuming meetings can cripple companies. With data visualization meetings have been shown to shorten by 24%
Data visualization is an effective way to make your UX much better. No wonder most apps have jumped on that train. You should too.
Make your app accessible
A huge chunk of the world population has at least one form of disability. To be more precise, it’s 1 in 7 people.
That’s 1 in 7 potential users you might be alienating with poor accessibility practices.
Also, 61 million people in the US are disabled in some way. It’s time to take those people into account.
Thankfully, inclusivity is becoming a norm in society and mobile apps are not the exception. That means there are many apps you could learn from when it comes to accessibility.
Your app can’t be made significantly accessible to all disabilities. A wheelchair-bound person with no other disabilities can use your app just fine.
We’ll focus on three disabilities for which you can create meaningful UX design decisions.
Visually impaired
Here’s a good rule of thumb: the worse a person’s visual impairment is, the greater the need to switch to audible alternatives.
Extreme example: A blind person won’t be helped by making the text in your app bigger. A voice alternative of the visual data might, however.
People with less critical visual impairments can be helped with slight changes to your app’s UX.
Customizable font size, better color contrast, and adjusted brightness are just some of the ways you can improve the user experience for the visually impaired.
Hearing difficulties
430 million people worldwide live with disabling hearing impairment. That’s 100 million more than the population of USA!
Taking all those people into consideration is a must in UX design. Thankfully there are simple ways of doing that:
- Add subtitles to all video content
- Add transcripts to all audio content
- Visual and vibrating notifications
- Face-time capability
- Text messaging
See, it’s easy to make your app accessible to hearing-impaired users. All it takes is a few adjustments and a big number of people will have a better user experience.
Cognitive impairment
This can range from severe intellectual disabilities to memory problems. Either way, the same principles apply to accessibility:
Empathy
Trying to put yourself in the shoes of a cognitively impaired user will help a lot with solving their problems.
Simplicity
Simple sentences, simple images, simple instructions. This generally applies to UX design, but it’s doubly true when working on accessibility for cognitively impaired users.
Clarity
Visual hierarchy is a great way of making app screens clear. Empathizing the most important information on the screen will make a difference for people with attention problems.
Taking care of disabled users’ needs is not only morally right, but it will also pay huge dividends back to you.
Get rid of passwords
During the COVID pandemic, cyber-attacks increased immensely.
Such attacks are estimated to cost companies 10.5 trillion dollars by 2025.
There can’t exist a good user experience when that same user doesn’t feel safe while using your app.
Passwords are a notoriously unreliable method of protection. Why?
Because a user is faced with a dilemma when creating one: Should they create the most elaborate password they can think of? Or should they think of something easily memorable?
Creating a complicated password provides better protection. However, you’re most likely to forget it, while writing it down somewhere defeats its purpose since that compromises it.
Creating an easily memorable password is basically a paper wall for skilled attackers.
The average user seems to go with this choice.
That’s why getting rid of passwords all together is the way to go.
What’s the alternative?
Face recognition, retinal, and fingerprint scanning have been proven to be more secure than passwords.

Source: iStock
Not to mention the convenience of simply looking at an app screen or placing your finger on it to get access to the app.
For apps with more sensitive information, it would be good to use MFA (multi-factor authentication) which means 2 or more ways of proving your identity.
For most apps, however, that would be unnecessary because of the inconvenience. Getting into my Pinterest account shouldn’t be a chore.
Biometrics is a perfect balance between security and convenience, which could be the reason it’s trending lately.
Apply minimalism
Clutter is the users’ worst enemy. All they want is relevant information so they can do what they’re trying to do while using your app.
The user can be left feeling frustrated by the number of words or images on the app screen.
That can lead to the user leaving your app and affect your churn rate.

Here’s how to create a minimalist UX design:
- Write only what’s necessary
In UX writing it’s important to be concise. Cut out the extraneous words for a better user experience. - Make simple images and icons
Think of a smiley face. It can convey satisfaction and happiness, it can turn a serious-looking text message into a light-hearted one. Does it need eyebrows to accomplish that? How about hair? Or even a nose?
It doesn’t need any of those. A smiley face is simply two dots and a curved line in a circle.Aim for that sort of simplicity. - Create one app screen for one purpose
Don’t confuse the user. The main screen of an internet banking app for example should show only the most important info, such as current balance. All other info should be put on different screens.
Simplicity is the hallmark of excellent UX, whether it’s the sequence of steps or the UI design of each screen.
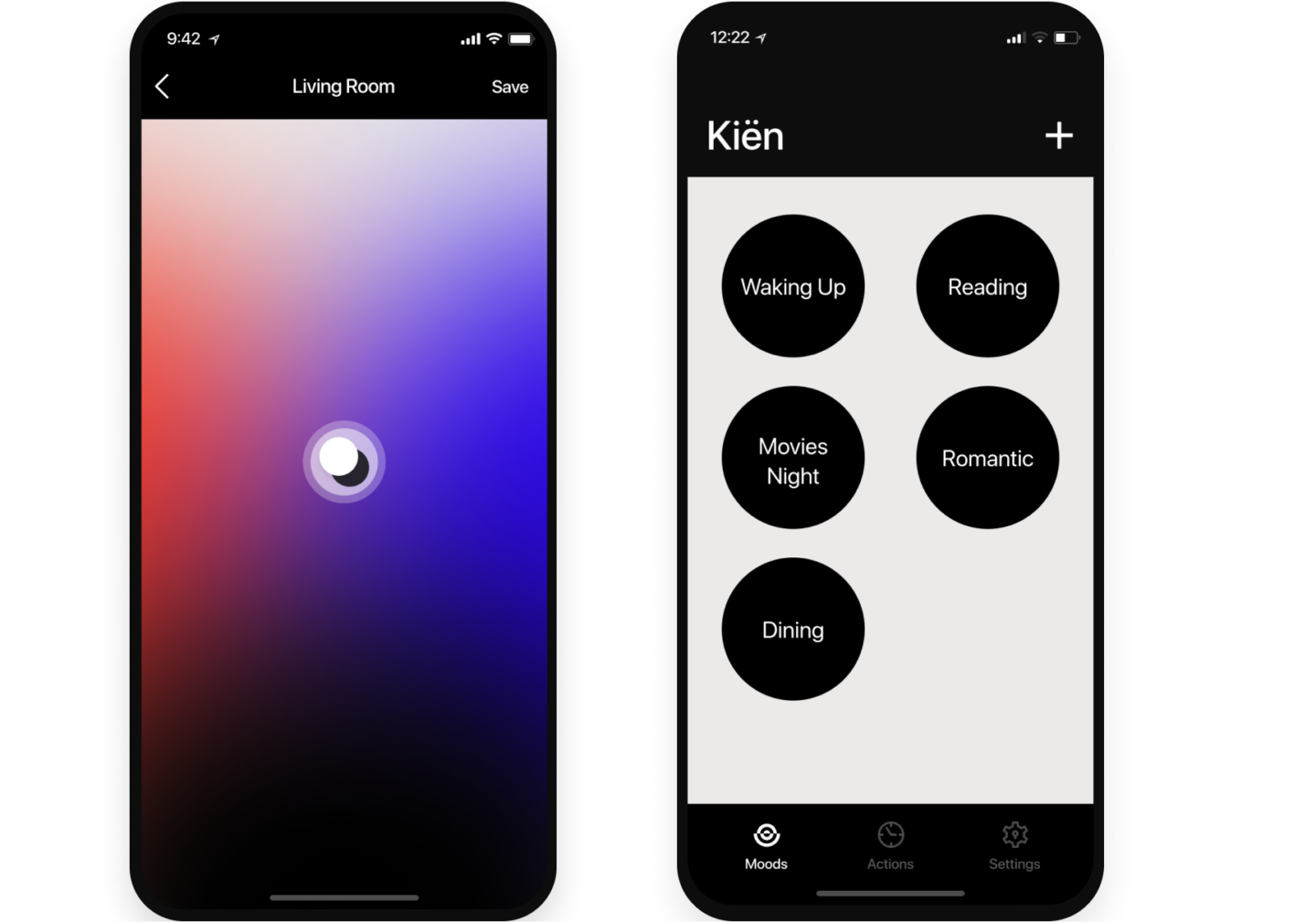
Personalize your app
Have you ever seen anyone else’s Youtube feed? It most likely felt like viewing a different app.
Nothing on there interested you, or at least everything seemed strange.
That’s because it was tailored for someone else. We call that personalization.
This UX design trend has been on a steady rise for a while now. As AI (artificial intelligence) and ML (machine learning) technologies improve, so does the potential for better app personalization.

Both of these technologies are to thank for predicting user behavior. The more data the user grants the app, the better the personalization will be because the app has more information to work with.
There are a few ways you could personalize your app:
Suggestions based on previous behavior
Let’s get back to Youtube. A user who only listens to rap music is going to be given a lot of suggestions for that genre. The experience would probably break if they were given the suggestion to listen to Andrea Bocelli’s version of “Ave Maria”. That’s not to say one person can’t be interested in both.
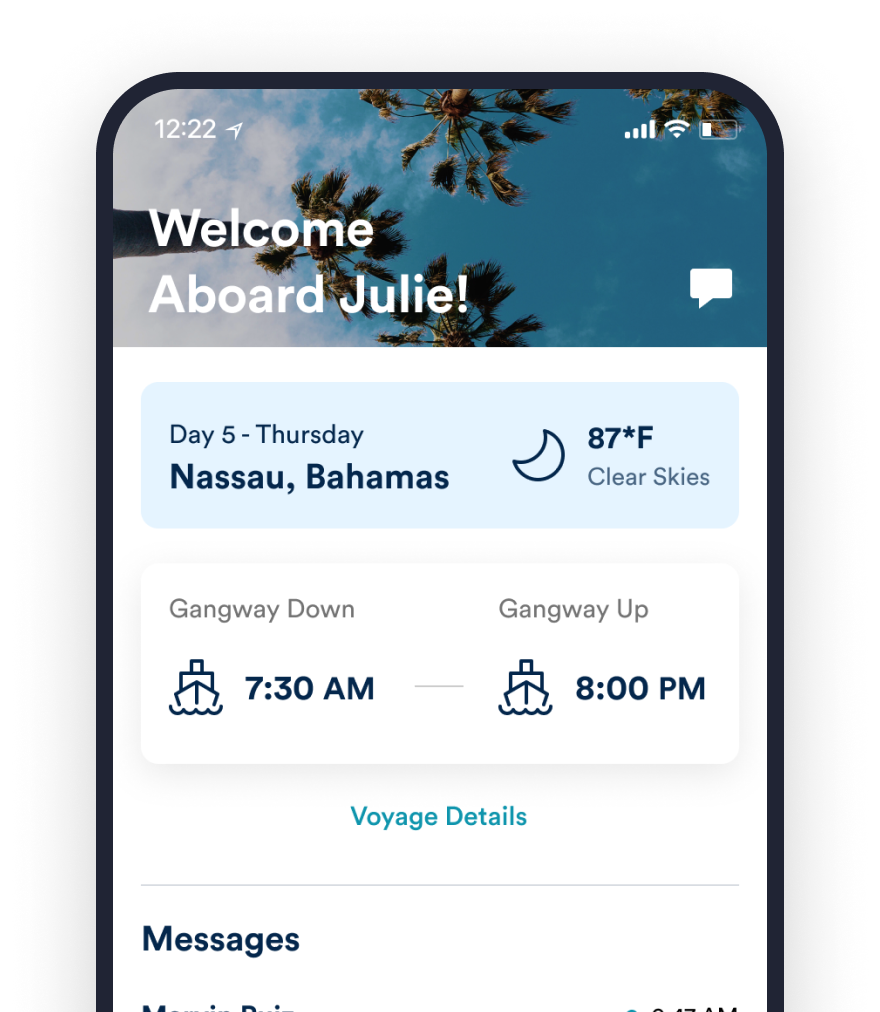
Addressing by name
A simple yet effective way of personalization. If the user gave your app their name, it’s a good idea to use it to greet them.
Location-specific content
Why should the user care about the weather in Sevilla, Spain if they live in LA, California? A good weather app will personalize its content based on the user’s location.
The ROI of personalization was found to be $20 for every 1$ spent. If a user feels the app was made for them, they’re more likely to stay. It’s that simple.
If that isn’t a trend to follow, I don’t know what is.
Conclusion
Let’s summarize the trends to start acting on immediately to improve your app:
- Use Augmented reality
- Make data visual
- Make your app Accessible
- Get rid of passwords
- Apply minimalism
- Personalize your app
They all have one thing in common: making life easier for the user. Keeping that philosophy in mind you can’t go wrong with your UX design.
There are more guidelines to follow but in the end, great UX is more than just a smooth UI or jargon-free descriptions.
It’s all about delivering meaningful and relevant experiences to your users.
If you need help implementing some of these UX trends into your app, don’t worry. Here at DECODE, our team of dedicated experts has the know-how to help you. Talk to us and see for yourself.