Crashes are one of the surefire ways to kill an otherwise successful app.
In fact, a study by Bugsnag revealed that 84% of users quit using an app after encountering just two crashes.
With such a low tolerance, it’s imperative that your app delivers an error-free experience.
App stability, however, can be a difficult goal to achieve. There are so many moving pieces in an app that must work together, and just a tiny misalignment can cause a fatal error.
However, you can get ahead of the pack if you try to implement any of these five best practices.
Start with a dependable programming technology
The stability of your app is only as good as the technologies you use to build it. One of the more crucial ones is your programming language of choice.
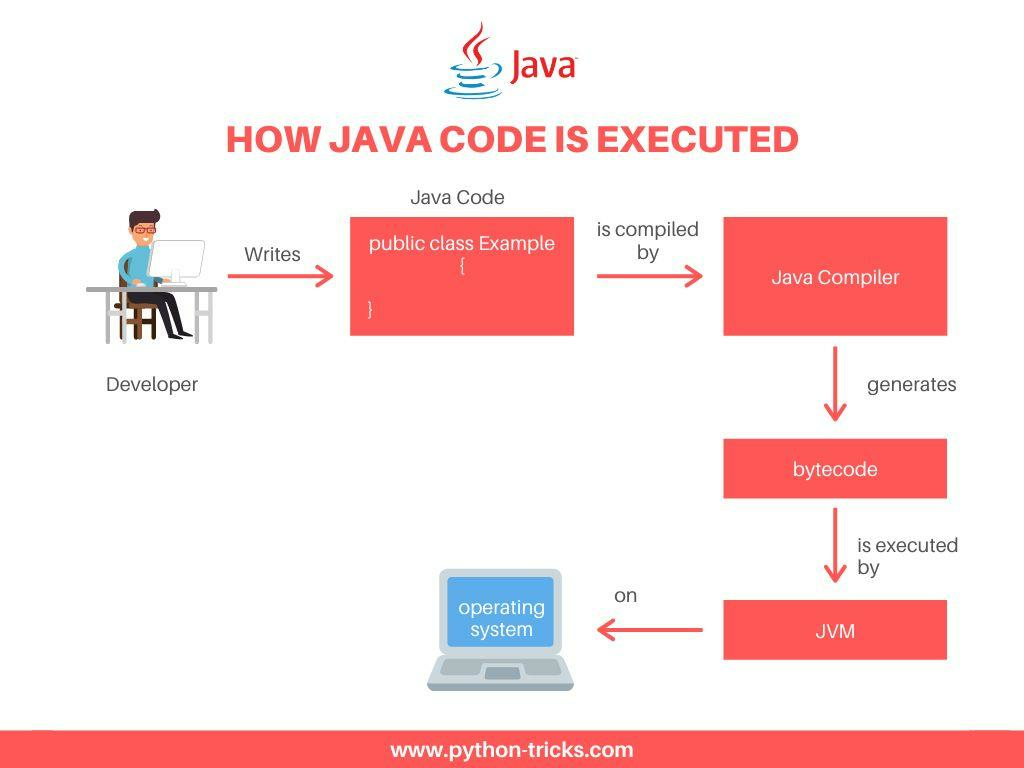
Java has long been considered one of the most stable programming languages. Most of that stability comes from how Java executes code.
Source: Python Tricks
Java programs don’t run directly on top of the operating system but via the Java Virtual Machine.
This runtime environment takes care of critical functions like type safety, error handling, and garbage collection. Thus, app code is less prone to coding errors.
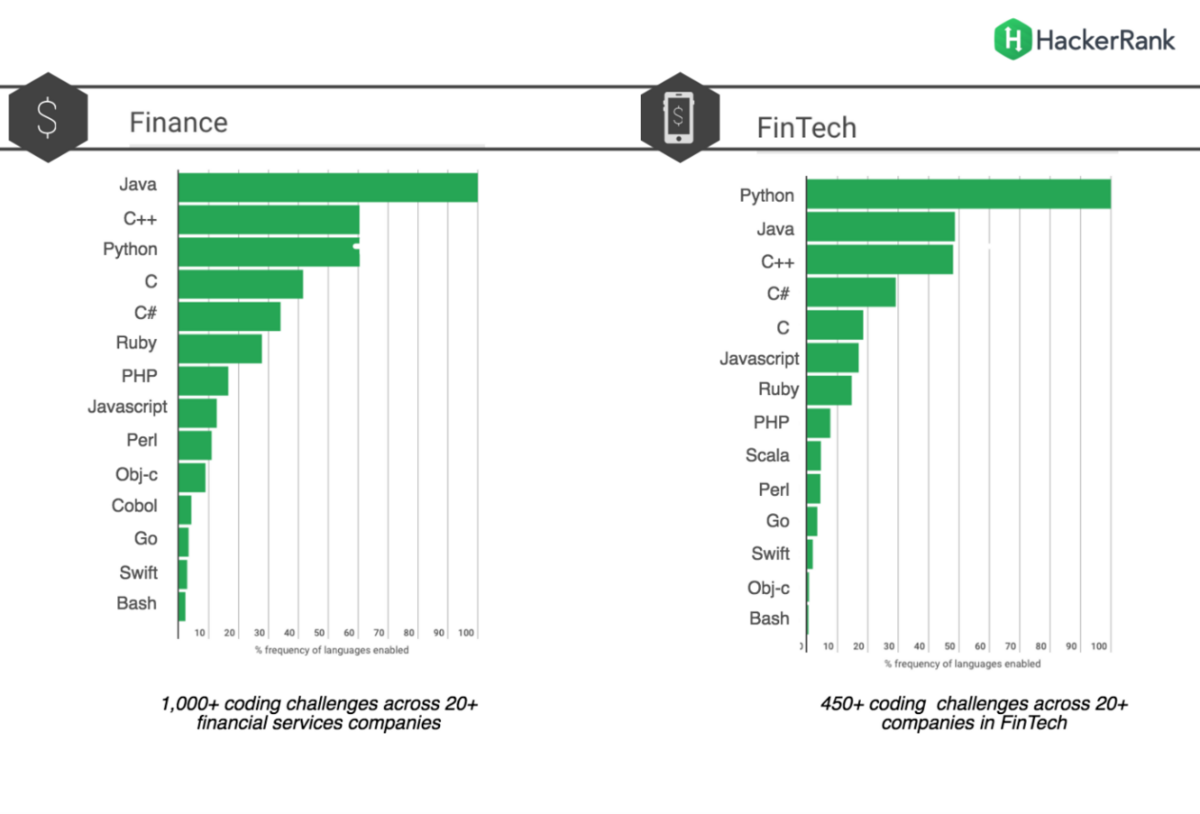
Another good pick is Python. At its core, it’s a stable and mature programming language. The fact that the finance industry uses it heavily is a testament to this.
Source: The Codest
One factor behind this is that Python is a lean language. It generally takes fewer lines of code to program something, which means lesser chances of programming errors.
It also helps that Python has a robust collection of over 200,000 tried-and-tested libraries. Thus, you don’t need to create many functions from scratch that could introduce stability problems.
A discussion of programming languages wouldn’t be complete without mentioning C++. It’s one of the oldest and most used in the world.
The power of C++ comes from its closeness to the machine, which gives it unparalleled execution speed and flexibility.
Source: Hackr.io
However, C++’s versatility also makes it the least stable of all the options.
Programmers can manipulate memory addresses directly in C++ and, if not done correctly, that can crash the program. It also doesn’t help that the language doesn’t have as many safety features built in.
Generally, it takes more skill and experience to make a stable application in C++.
On top of the language you use, the platform matters as well.
Generally, native apps tend to be more stable since development is more focused and hence can optimize the experience better.
Native iOS and Android functions are also more compatible with the underlying device.
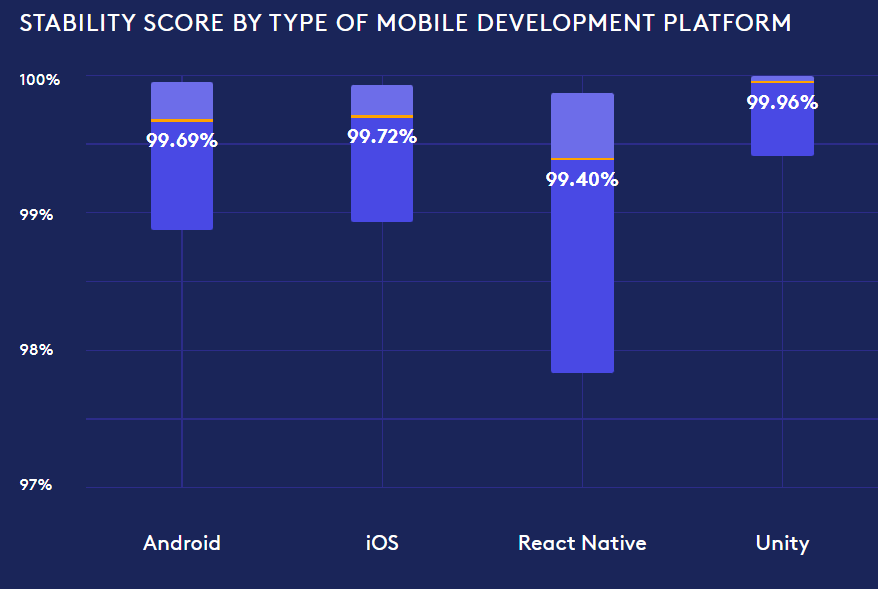
For cross-platform apps, it’s relatively trickier to achieve stability. There are a lot of trade-offs involved in creating app code that works for both iOS and Android.
And sometimes, this can introduce hidden bugs and vulnerabilities.
A Bugsnag study confirms this observation:
Source: Bugsnag
Ideally, if you’re developing a mission-critical app with zero error tolerance, it’s best to stick with native app development.
Of course, any language can be used to create stable and secure apps. The key is to know the shortcomings and vulnerabilities of your chosen language.
That enables you to compensate for it through coding best practices and workarounds.
And don’t forget to test, test, and test some more. It’s probably your best tool to guarantee a stable app.
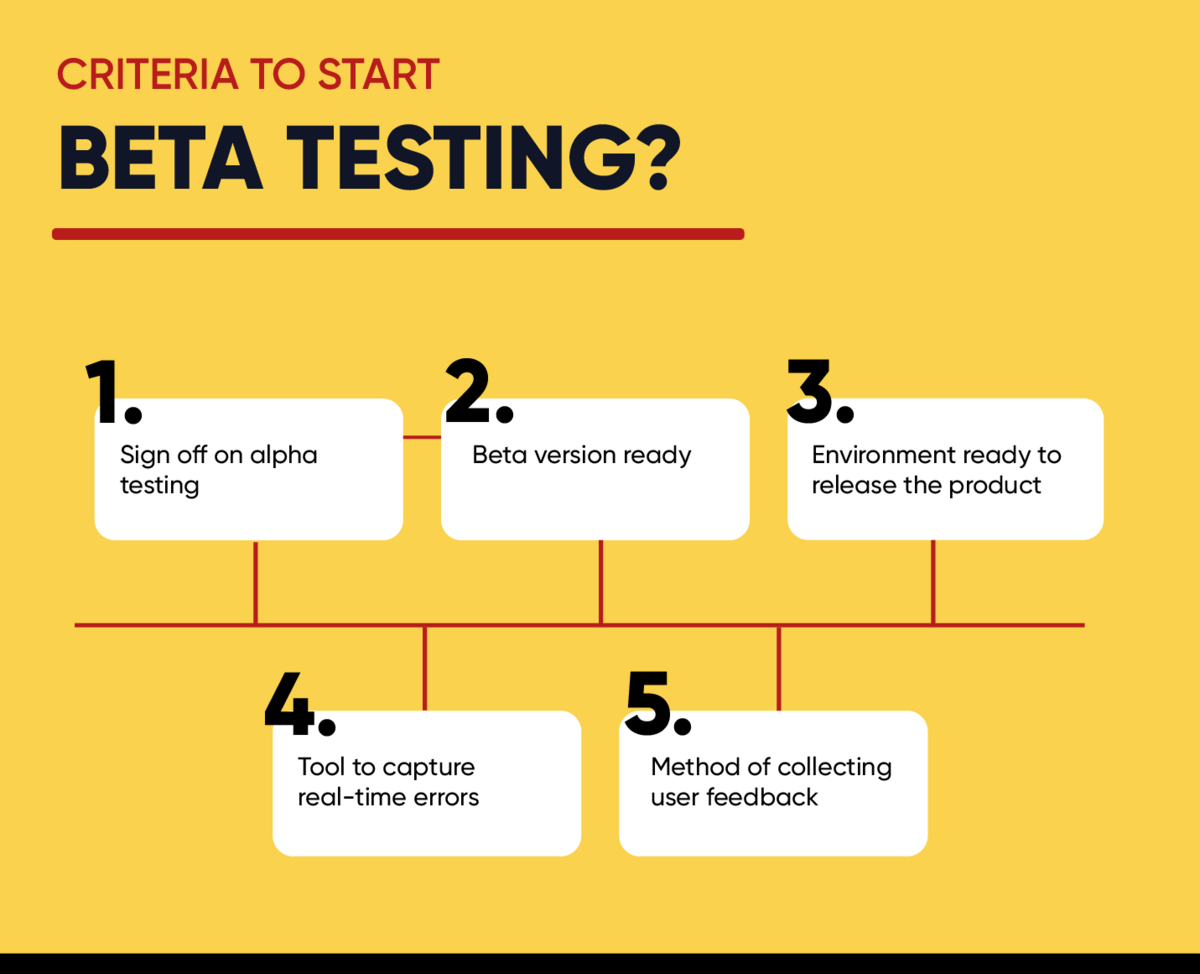
Thoroughly beta test the app
Even if you thoroughly test your app in-house, it can still fall short if you fail to beta test to an external audience.
A beta test is a pre-launch test that you conduct with representatives from your target users.
The goal is to ensure the app delivers a smooth user experience.
Part of that is ironing out all the bugs, crashes, and stability issues that could hinder the user.
Beta testing only happens after extensive alpha or in-house testing is completed and all changes are implemented into a pre-launch version.
Source: CleverTap
There are also two types of beta testing to consider—technical and marketing.
Marketing beta tests can verify the app’s usability, features, and product fit. Testers are often early adopters and end-users.
If you want to know what the market thinks of the app, a marketing beta test is a prime pick.
A technical beta test is conducted specifically to look for bugs, errors, and infrastructure.
Participants are often QA professionals with a more tech-savvy skillset. For ensuring app stability, this is the test you want.
In our opinion, a good beta testing regimen should include both of these approaches for the best coverage.
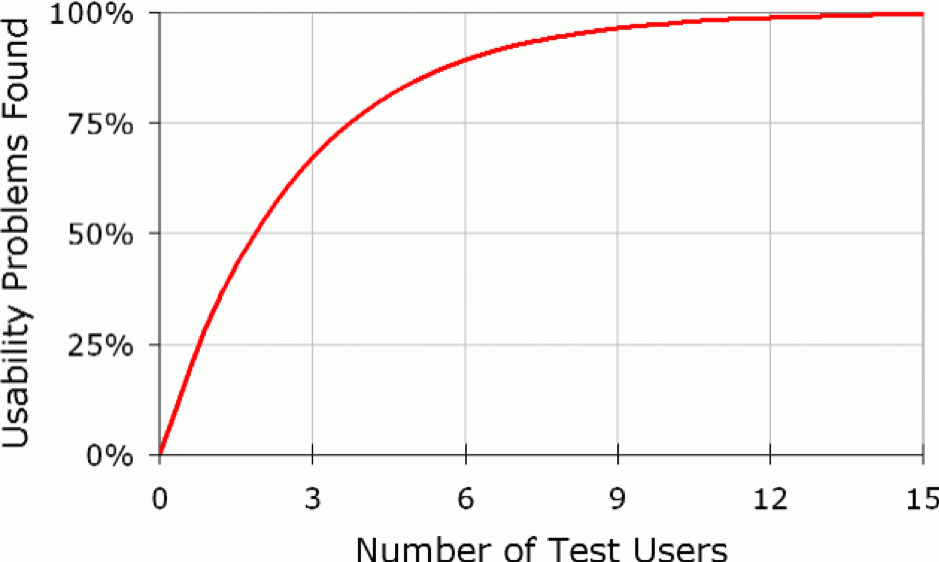
Another important consideration is the number of testers you need.
Generally, the amount of feedback you’ll get decreases as the number of testers increases, as this study by the Nielsen Norman Group shows:
Source: Nielsen Norman Group
On the other hand, Trello developer Joel Spolsky discovered that only one out of five testers would send you any serious feedback.
Thus, getting too few participants might not give you enough insights to go around on.
The sweet spot? Aim for at least 100 testers per member of staff who will handle the feedback.
What does this mean?
For example, if you have a QA team with three members, the minimum number of testers you should get is 300. This ensures you have enough people to test your app thoroughly.
Regardless of how many you get, the key is to smoothen the process. Plan the beta testing session out and prepare everything ahead.
Plan for offline capabilities
Even if most apps today are online, you should still plan for offline capabilities.
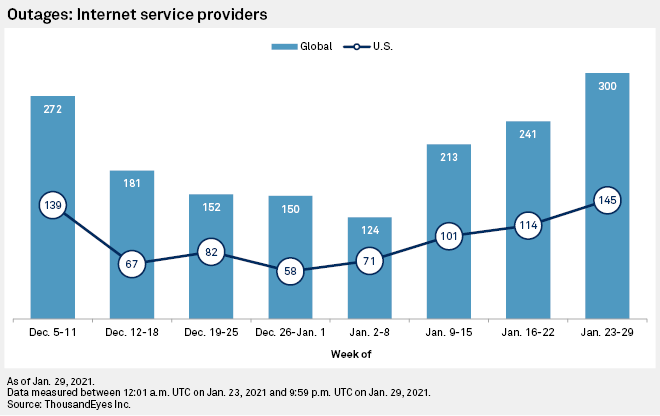
The reason is that a 100% consistent Internet connection is not a reality in most parts of the world.
In fact, even the US had 145 connection disruptions during the last week of January 2021—or 48% of total global outages.
Source: SP Global
The worst that could happen is for your app to stop working entirely when offline. Even if it’s not your fault that the user has a faulty connection, it will still be perceived as an error on your part.
Thus, your online app should have an elegant transition to an offline state. At the very least, it should continue to work with limited functionality.
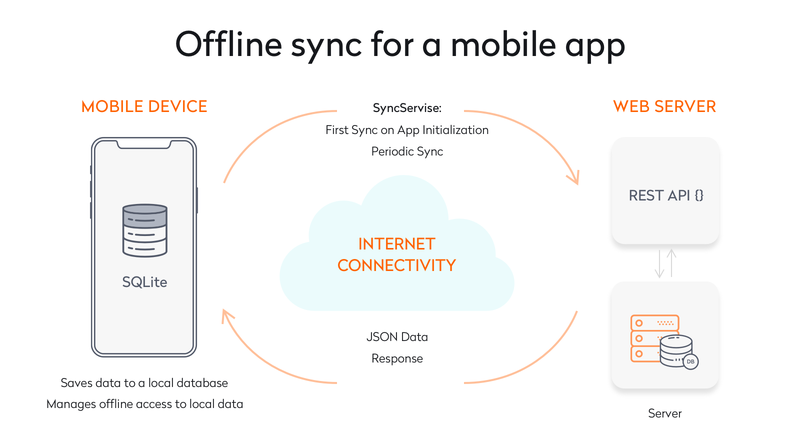
However, for the best experience, an offline sync solution is preferred. This enables your app to work as normal but with local data.
Then, once the Internet connection is re-established, any changes made are synced with the online version of the data.
Source: Yalantis
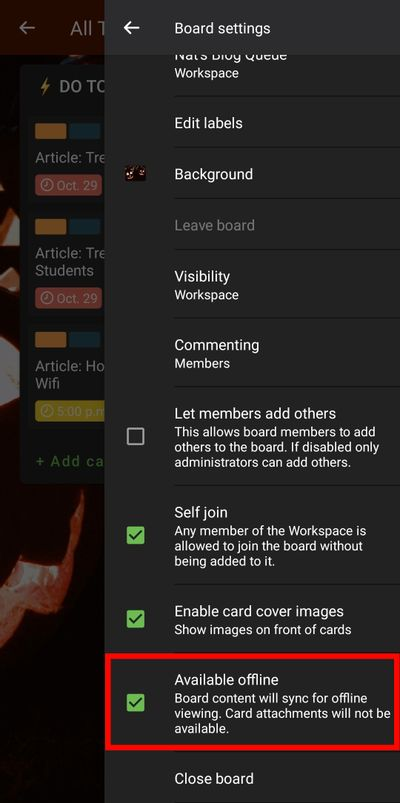
There are many examples of apps with offline sync, such as Evernote and Trello.
These note-taking apps offer useful offline capabilities, since users should always be able to take notes no matter where they are.
Source: Make Use Of
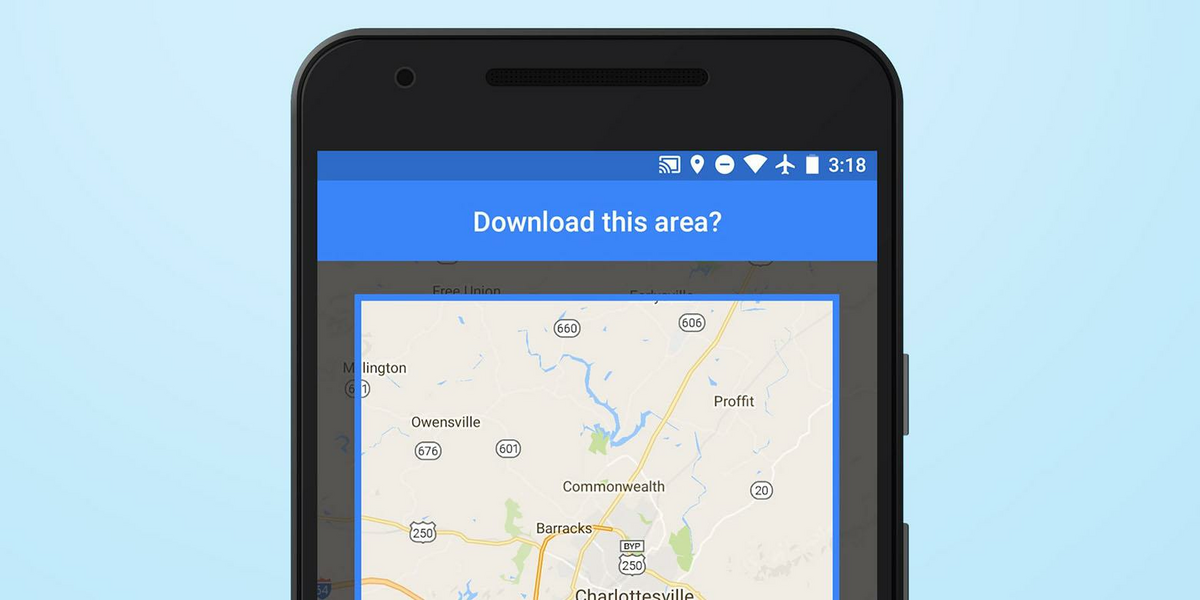
Offline transitions are especially crucial for apps meant for travel and navigation, such as Waze and Google Maps.
Too often, users can go to a location without an Internet connection, and any loss in the app’s functionality would frustrate users and affect their trip, to say nothing of their perception of the app’s stability.
Source: Ting
Alternatively, you can make certain features purely offline.
For example, help articles are best kept on the user’s local device instead of as a link to an online website. That way, they can access these resources anytime.
There’s nothing more frustrating than solving an app issue when you don’t have an Internet connection to rely on.
But regardless of which offline strategy you adopt, it’s crucial that it doesn’t interfere with your app’s stability.
Make sure to thoroughly test your app with stress tests and load tests in poor network conditions.
Keep the app clutter-free
A clean and streamlined app UI isn’t just for UX purposes. It can also help your app become more stable.
Remember that every element on your app needs to be loaded on-screen, a process that consumes computing and memory resources.
If there are too many things going on, it can make your apps slow. At worst, it will freeze or crash entirely.
Slow apps are generally perceived to be less stable. In fact, insufficient speed will even lower your app’s rating, according to a study by Appventurez.
Source: Appventurez
A good tip here is to minimize the number of images and videos you use at any one time, as these assets take up the most resources.
When possible, take a minimalistic approach, as it’s often less taxing for the app to process.
Source: DECODE
If your app requires an image-heavy approach (like, for instance, games), try to optimize them first. Compress them into a format with smaller file sizes, such as JPEG or GIF.
This makes them easier to load while keeping your app’s storage requirements to a minimum.
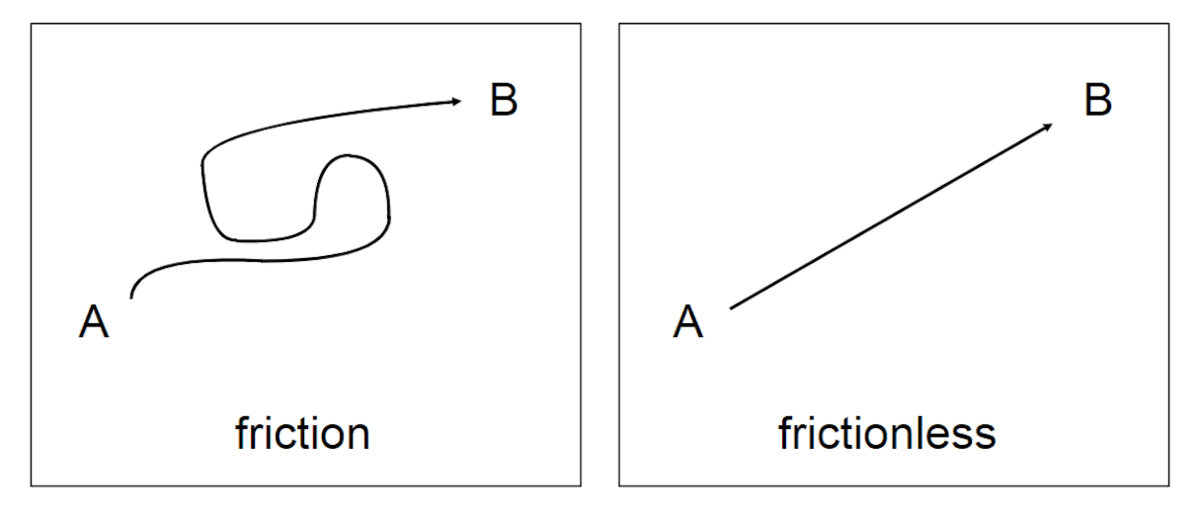
Another important aspect of a clutter-free app is an optimized flow. That means the user doesn’t take unnecessary steps when going from point A to B in your app.
From a usability standpoint, this can reduce friction and improve engagement.
Source: Shopify
But an optimized flow can also eliminate unnecessary elements on your screen, such as excess menu items or buttons.
In turn, this will help reduce processing strain and improve loading times.
For instance, if you require gestures to perform an in-app action, it saves the app from having to load a button or link on-screen.
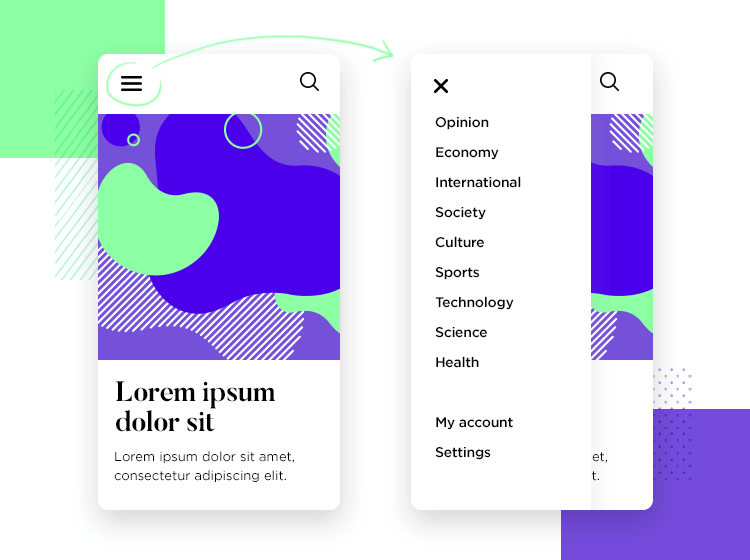
Hidden elements can also conserve resources by only loading items when needed. Hamburger icons are great for achieving this—they collapse a menu to reduce clutter.
Source: Just in Mind
A clutter-free UI is fundamental for both app usability and stability. That’s why it should be at the top of your priority during development.
Pay attention to the app’s memory management
The quickest and best way to make your app more stable is to focus on memory management. That’s because most crashes are likely caused by memory-related issues.
Source: DECODE
Memory management is one area where iOS tends to have an advantage over Android.
Android apps run on the Java runtime environment, which handles all the memory management. While this makes it easier to develop, it also consumes much more memory.
iOS, in contrast, allows developers to manage memory in the app itself. This will enable them to implement coding tricks to optimize it better.
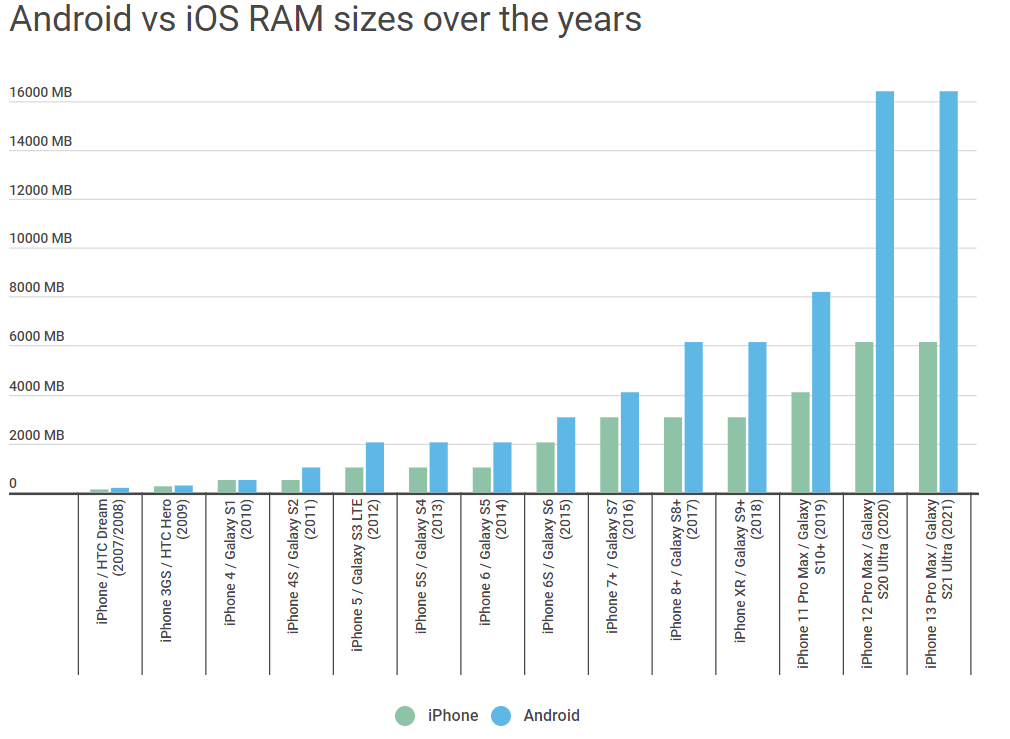
Because of this, studies have shown that an iPhone generally needs 40% less RAM to run the same apps compared to Android.
It’s why iPhone models tend to have less RAM in general than Android.
Source: Android Authority
Thus, Android developers need a little more effort to optimize their apps for memory consumption.
One of the culprits of bad memory management is to leave a service running in the app, even when it’s not needed.
This is a double whammy because not only is your app consuming RAM, but the service is, too. Avoiding memory-intensive tools and SDKs is also a good way to improve memory handling.
File size has a good correlation with memory usage. It makes sense because bigger files consume more RAM. So, always optimize your file sizes by compressing them.
You can also opt to shrink your code via tools like R8 compilation.
One last tip is to always test your app on a device with the lowest specs in your range. This ensures that it will work there while simultaneously optimizing for higher-end devices.
Ready to achieve app stability?
Stability often takes a back seat compared to more important metrics like retention or UX, but it’s nevertheless crucial for app success.
After all, the most innovative app in the world with the best user-friendly experience will fall flat if it keeps crashing constantly.
We hope this article has armed you with the knowledge to improve your apps’ stability.
And if you want to achieve app stability, you can’t do it without testing.
To learn more, check out our article on the different types of software testing and the software testing life cycle.