UX Writing is a crucial part of UX design. Here we'll guide you through key UX writing principles that should inform all your writing decisions.
How to work with UX writers on your mobile app
As the UX writing profession is still enigmatic, knowing how to work with UX writers can be a problem. Even bigger problems arise when you’re not working with them.
You know the problems I’m talking about.
The sloppy copy, complicated instructions, jargonic error messages, confusing onboarding, bad user journey. The list goes on and on.
You’ll hire a UX writer and you’ll solve all of those problems, right?
Wrong.
You can’t just put a specialist in a workspace and expect them to do their magic. If you help them and manage them correctly, they’ll thrive and consequently your app UX writing will see a major improvement.
In this guide, we’ll share with you practical advice on how to work with UX writers so they can improve the UX writing in your mobile app.
Table of Contents
First things first: Understand the UX writing profession
UX writing is among the more recent professions and there’s a cloud of confusion surrounding it.
The graph shows that in the last 5 years, the interest in UX writing has steadily grown in the United States.
Such growth had to start somewhere. It started with UX design
The ROI of UX design was revealed to be mesmerizingly high, so companies decided to invest more and more money into it.
That’s what brought even further specialization within UX design and brought us UX writers.
Before hiring someone to handle your app UX writing, you should first take time to understand what they do exactly.
A UX writer isn’t a copywriter
A UX writer isn’t a designer
A UX writer isn’t a content writer
What they are, however, is a writer focused on making a certain digital product as easily usable as possible.
Here’s an example of how UX writing for an app makes it better.
But they’re so much more than that.
An experienced UX writer will craft a content strategy for your app that will create a seamless user flow and experience
They’ll improve important metrics such as retention rate and app engagement.
Basically, they’ll make your app better.
Let’s check out ways how you can utilize UX writers in the best way possible.
Use UX writers early in app design
UX writers aren’t here to put band-aids on your app design.
Calling them in too late in the process will limit their ability to work effectively. It would be a good idea to collaborate with them from the start. That means through most phases of app development. Those are:
- Research
- Wireframing
- User testing
- Prototyping
- UX usability testing
- Development
- QA testing
A UX writer should be consulted or at least informed in those early stages of development.
For UX writing to be successful, the one writing it needs to understand the project from the very beginning.
Although they’re called writers, it’s just a fraction of what they do. A good UX writer is involved in research, wireframing, ideation, and prototyping.
Source: NN Group
Certain elements of Market research are especially important for them because they need to know who their user is, their demographics, their level of education, etc.
Some also argue that content, in this case UX writing, should come before design. I would argue that as well.
Web designers adopted the idea of content coming before design. It’s applicable to UX design too.
The design should be made around the writing. It should complement it and emphasize it.
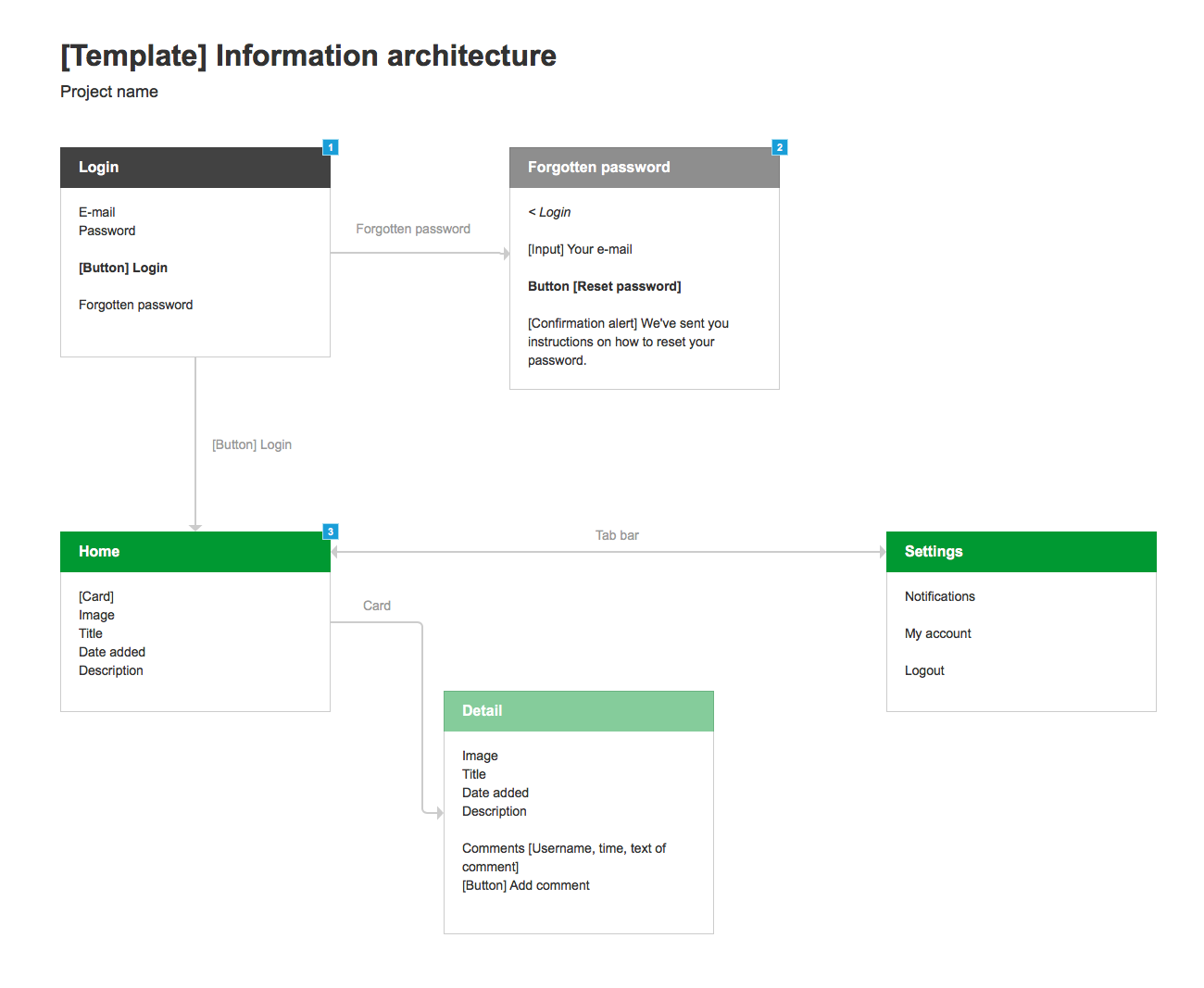
Information architecture will give designers input as to what they’ll be designing around.

Source: Medium
Words are easier to modify than fully made UI.
Often, UX writing for an app is viewed as an editing job and that is not the case.
There is nothing more frustrating than being asked to improve the UX writing on confusing app screens with poor general UX. Sure, I can do it, but that is not how UX writing works.
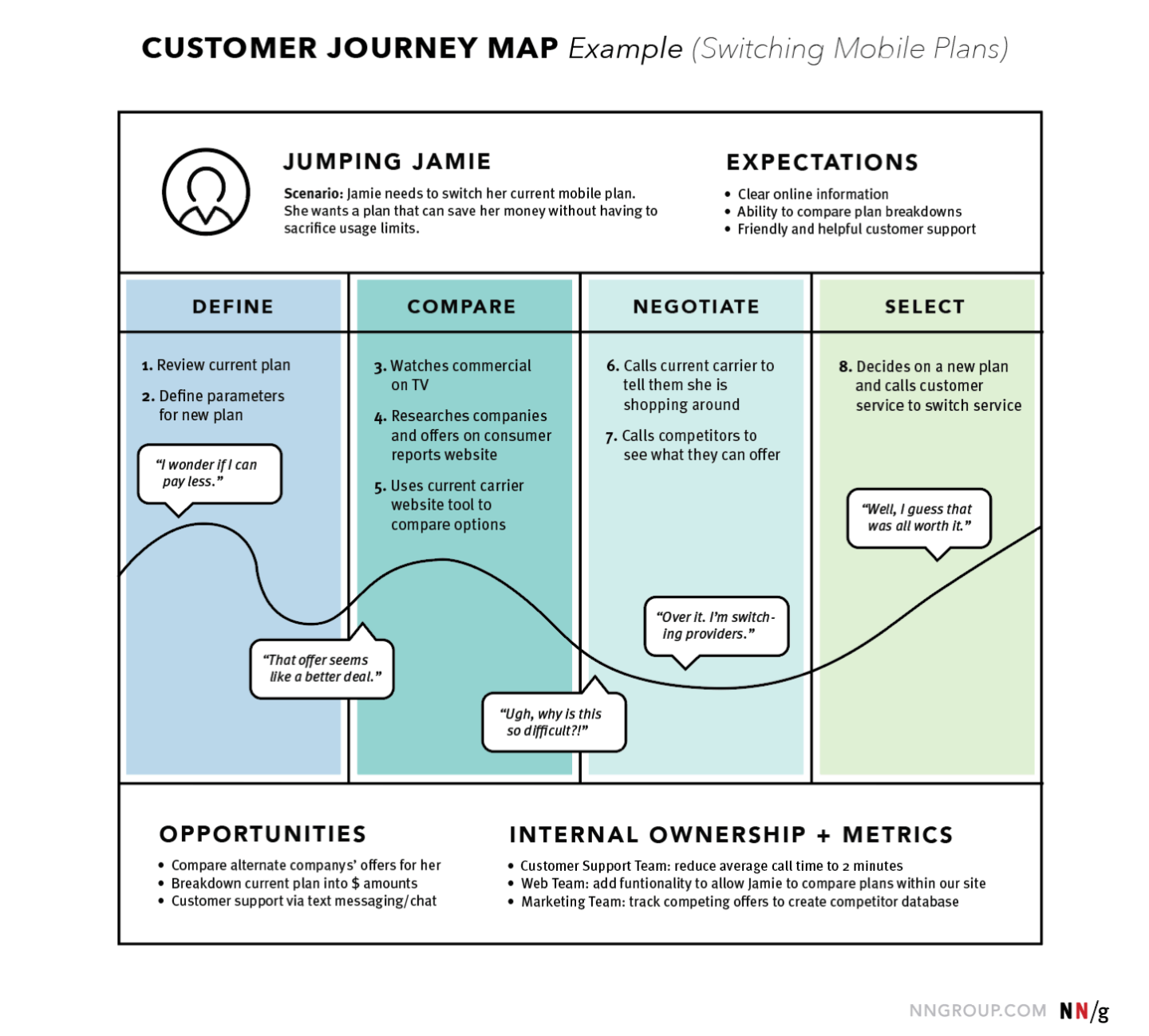
UX writing worries about the big picture as much as it worries about the details. It is as much about the user journey as it is about crisp and concise copy.
So, let the UX writer write out the user journey map, the whole process of design will be made easier by doing so.

Source: NNGroup
Involvement in the early parts of the app development process leads to more context for UX writing and that brings us to my next tip.
Give UX writers context
Let’s say you have two roommates, a man named Brad and a man named Jack. One day Brad comes to you and excitedly says: “I just killed Jack.”
As you run away and try to contact the authorities, Brad remembers he should’ve told you he killed Jack in a video game they both enjoy playing. Brad forgot to give you context.
And Context is everything.
The same applies when we think about mobile app UX writing.
A UX writer could probably fix the copy of an error message without any context. They could do a lot better with context though.
They might even suggest leading the user from the error message to a support screen because they have the bigger picture in mind.
They’re thinking about the user flow and their journey through the app.
That can’t happen if the context is missing. What do I mean by context, you ask?
- Brand voice
- User flow
- User persona
- Target KPIs
- Tech limitations
For example, I worked on an app as a UX writer. I was sent different screens on the user journey and I was asked to make the copy better and more understandable.
The thing is, some of those screens had elements that I thought were confusing, yet when I talked to devs on the project I was told it has to be that way due to technical limitations.
Had I been involved from the beginning I wouldn’t have puzzled over this because I would have known what the limitations were.
That’s why you need to make sure your UX writers are properly involved in all projects from the beginning.
Give UX writers access to design programs
A UX writer should be given insight into UX design. Programs like Figma and Sketch, which allow collaborative effort are great tools for your writers and designers to work together.
Source: Subarna
Here are some reasons why your UX writer will benefit from working in design programs:
Working in the same ‘room’
While it would be beneficial for your UX team to work in the same room physically, it might be impossible in today’s remote world.
A virtual workspace, however, is the next best thing.
A blank page in google docs isn’t going to cut it when it comes to understanding how the UX copy is going to fit into the design.
There’s a better way.
Using Figma for example your UX writers can work on the copy and at the same time try to incorporate it into the design the UX designer is creating.
Can leave comments
Whatever might confuse the UX writer when looking at the creative mess the UX designer left in their wake, they can simply leave a comment.
It’s an effective way to communicate about how the app UX design can be improved, mistakes corrected and ideas shared.
Understands the scope and limitations of graphic design software
As the UX writer works in design programs they can begin to understand how all of it works. What can and can’t be done.
As much as designers should understand what UX writing actually is, the reverse is also necessary.
Brainstorm with UX writers
Include UX writers in your brainstorming sessions. Let me tell you why.
A brainstorming session can greatly improve the writer’s understanding and ability to improve the writing within your app. The more included they are in the creative process of app development, the better their writing’s going to be.

It’s especially important that UX designers and UX writers brainstorm together. They must work closely at all times since they’re working in the same area, only on different sections of it.
What are some of the most effective brainstorming techniques for your UX team to use?
SWOT
The good old SWOT. You most likely heard of it, but let’s refresh your knowledge.
What does it stand for?
- Strengths
What makes your app better than others? What do you have that others don’t? Emphasize that. - Weaknesses
What’s lacking and what can be improved on. Let’s take a UX writing example: the copy within the app is confusing, which could do with improving. - Opportunities
Think of this as a gap opening that you can fill. Check your competitors out. What could they be doing but they aren’t? You should try to do what they’re not doing. - Threats
Anything that can cause damage to the project. Does the competition have a better app than the one you’re planning? Do your app’s weaknesses expose you in some way?
SCAMPER
Another acronymized brainstorming technique is called SCAMPER.
Here’s how a UX writer can contribute to your brainstorming sessions using this technique:
Substitute
What can be replaced? It can be anything, from UI elements to whole app screens.
For example, your UX writer can notice written lists that could be better digested in the form of bullet points.
Combine
What parts of the project can be combined and what would happen? Are there any app features that could be combined into one? As UX writing is an empathy-based discipline, the writer can try to think of ways to combine any of the elements to make the app easier to use.
Adapt
What can be changed to yield better results?
When a UX writer looks at an app screen they try to think like the user. What else might be helpful for them at this exact moment? What concerns do they have?

Need help with UX writing? Talk to our experts →
We helped dozens of startups and established businesses with their UX writing. Let us help you as well.
Modify (maximize, minimize)
Here the emphasis is on, well, emphasis. Or lack thereof. Which parts of the app should be emphasized, made bigger or smaller? Which features should be highlighted? Which ideas should be put to the forefront?
Writers have a keen eye for these things and UX writers aren’t an exception.
Put to another use
Are there any elements that could be used in a better way? Can the entire app be used by different people or in different ways?
Can certain information be given on a different screen where it’s more relevant? That’s what someone who’s writing for an app would be thinking.
Eliminate
This is where UX writers truly shine. Being concise or in other words knowing what to cut is one of the key principles of UX writing.
The UX writer will instinctively know what is redundant or unnecessary.
Rearrange
It’s all about the order of things with this last one. Can the layout be rearranged in a way that it makes more sense?
As a student of user flow and the user journey, the UX writer will certainly have something valuable to add.
Walt Disney method
Although it was his method, it wasn’t Walt Disney who popularized this brainstorming technique. Neuro-Linguistic programming expert Robert Dilts was the one who did.
that you never knew which Walt would come into a meeting. It could be the dreamer, the realist or the critic.
He was all of those people at the same time, but what this brainstorming technique does is it separates different people into one of those roles during brainstorming sessions.
You can also have all participants play all 3 roles. Here’s how it works:
The dreamer
Here, the craziest ideas are allowed.
Why not market the app to Martians? Okay, maybe not that crazy.
The realistic limitations shouldn’t come into consideration just yet though. No criticism is allowed either.
UX writing being a creative skill, the writer can shine here as they let their imagination run wild.
The realist
Here, the team lands on the cold firm ground from the cozy clouds they sat on moments before.
Logic comes into play to analyze ideas that came from the dreamer phase.
Questions such as these arise:
- Can we apply this idea in reality?
- What resources would be needed?
- What are the time restrictions?
- How do we plan the idea?
It all comes down to framing the ideas into the limitations of the real world. And no one knows more about limitations than a UX writer working on a mobile app. 5 inches of screen space to fit all necessary information into it while also being friendly and clear. Now that’s a limitation.
The critic
As the plan was outlined in the realist mode, the critic enters the stage.
The task of the critic mode is to analyze and examine while being constructively critical.
Dangers and risks are at the forefront of the critic’s thinking. They have to think about the weaknesses in the plan as well.
While the task isn’t easy, critical thinking is a necessary tool for UX writing. This sort of assignment will help hone the writer’s skills.
Having all of these brainstorming techniques in mind, be sure to include your UX writer in them as well. You won’t regret it.
Let UX writers pair write
One of the more efficient methods of utilizing the UX writer is pair writing.
It finds its inspiration in an agile development method pair programming. Two programmers would sit down together and while one would write code, the other would give suggestions. After a while, they would switch.
Pair writing works in a similar way.
Let’s first define that term: Pair writing is the collaboration between a writer and someone else. It could be a UX designer, a subject matter expert, or another UX writer.
How does it improve user experience? Here are the key benefits:
- Insight
- Makes work easier
- Builds relationships
- More ideas
For example, pairing up a developer who worked on the app with a UX writer. It would improve the writing process as the developer would be able to provide valuable information to the UX writer.
Another good teammate to pair your UX writer with would be a researcher. Someone who fully understands the user persona and who can guide the UX writer in terms of voice and tone. It’s crucial the app speaks like its intended user.
And finally, why not pair your UX writer up with another UX writer. Hear me out.
Two heads are smarter than one.
Let’s say the writer’s struggling with a certain call to action for your app. They just can’t seem to find the right, concise way to put it.
Another UX writer just might though. It might be obvious to them.
Break down the silos, sit your UX writer down with a teammate and let the magic happen!
The takeaway
So how do you work with a UX writer? It might not be easy.
You need to make them a welcome part of your team and give them access to most app development processes.
Here’s a summary of all tips on how to work with UX writers
- Use UX writers early
- Give UX writers context
- Give UX writers access to design programs
- Brainstorm with UX writers
- Let them pair write
After reading all that, maybe you don’t want the hassle of incorporating them into your in-house team.
Here at DECODE, UX writing is within our wide array of skill sets. We can take full control of your app development or you can delegate specific tasks to us.
Let’s talk and find out how we can help you.



