This article will discuss the three most common app validation tools—POC, prototypes, and MVPs, and explain the differences between them.
SOFTWARE Product design
Intuitive design is a must-have for any software product. Our product design team specializes in creating user interfaces both aesthetically pleasing and easy to use.
See pricing ↓
OUR EXPERTISE
Product design is a complex process. It takes numerous skills and activities to make it work. Thankfully we’ve mastered all of them as seen below…
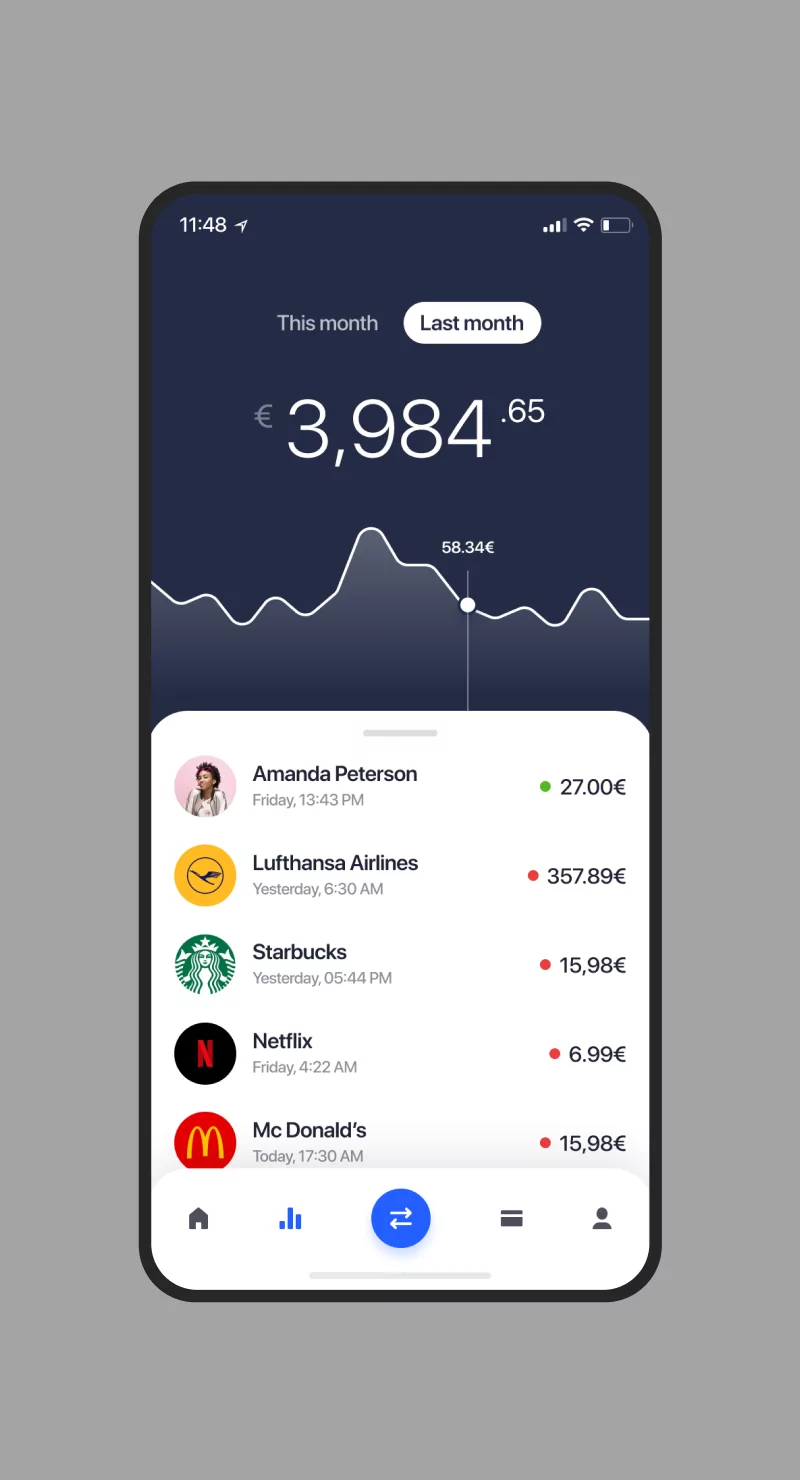
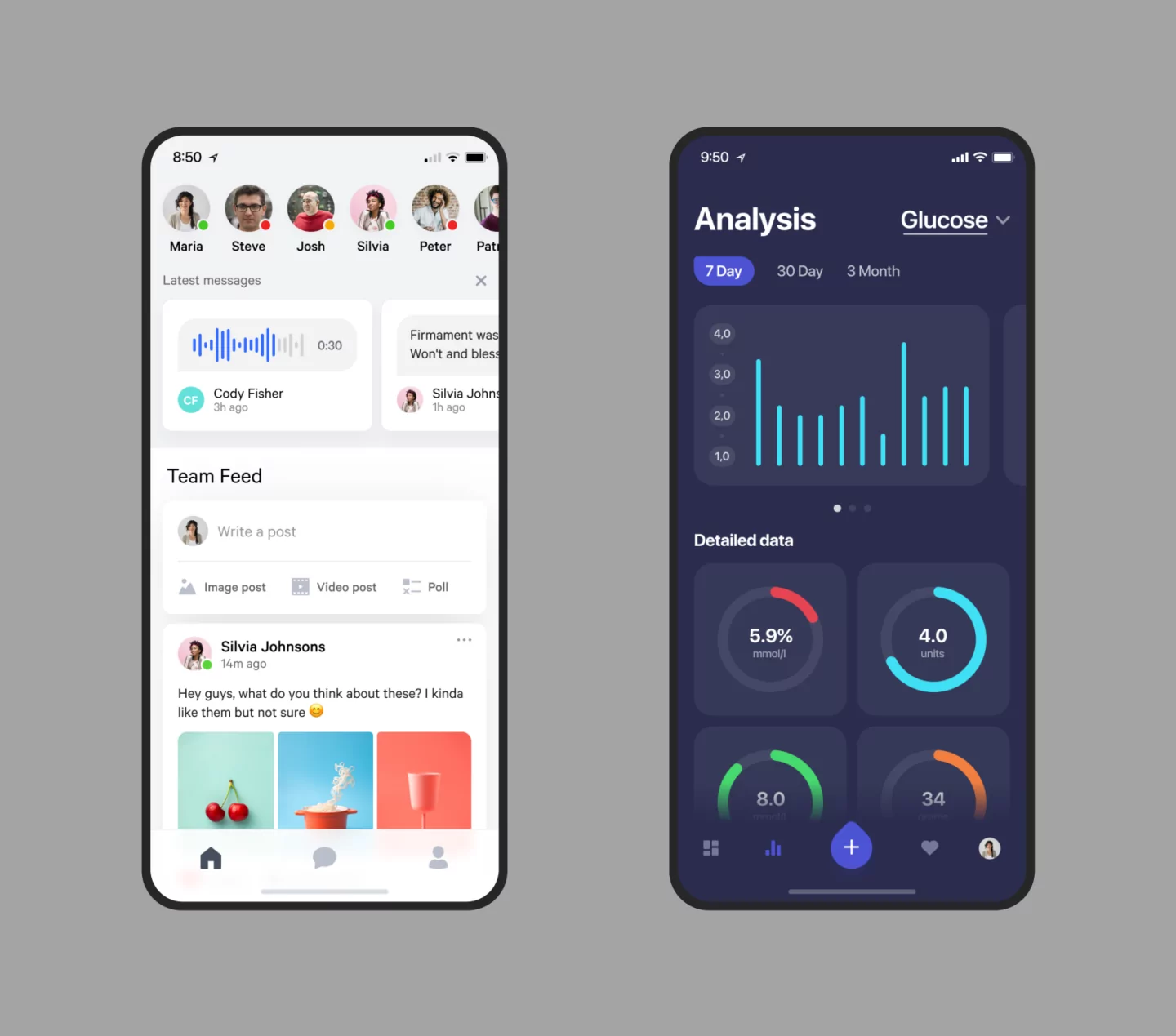
UX/UI Design
Following a detailed product discovery phase, our focus turns to delivering a beautiful interface with user experience being the number 1 priority.
Design systems
Multi-platform development can be hard. Design system is a toolbox to help us combat that. We’re experts at creating a cohesive look and helping our engineers speed up development.
Prototyping
We bring your product to life even before development. Prototyping comes in handy to impress investors, test the product with users or simplify collaboration between designers and developers.
User testing
Assumptions need to be validated. That’s why we test the usability, functionality, and overall user experience with real product users.
WHY US
Single vision for your software product
Our product designers and software engineers are both in-house. That means regular meetings and a team that’s in constant sync. Product designers make sure engineers follow guidelines, while engineers make sure design is technically feasible.
We don’t stop at design
We take full ownership. From design QA to user testing we’ll do whatever it takes to make sure design reaches the guaranteed quality. Our commitment to design is evident in Shake, one of our products which allows designers and users to report UI bugs.
Whole design package
Our team covers all dimensions of design. Beautiful interfaces, intuitive UX, along with all graphics and animations aligned with your brand. We leave no stones unturned.
Tools of the Trade
We’re designers so it’s not surprising we know how to get the most out of digital tools. Here’s a snapshot of what we use and why:

Figma
Our tool of choice for UX/UI design and so much more. We hold workshops in FigJam, and use Figma for prototyping and collaboration with clients and colleagues.

Adobe CC
Alright, let’s talk about Adobe CC, the rockstar suite of tools. From Photoshop for pixel-perfect image editing to Illustrator for crafting stunning vector graphics, Adobe CC has got all the design essentials covered.

Useberry
This is how we test our Figma designs. Our target users’ feedback is crucial to us and we want to hear all of it. With its user-friendly interface and powerful features, designers can effortlessly conduct usability tests, capture real-time user insights, and fine-tune their designs for a flawless user experience.

Principle
Sure, we also prototype in Figma, but Principle comes in when we really want to impress. Principle makes complex interactions look easy. Whether it’s crafting intricate microinteractions or showcasing complex user flows, Principle empowers designers to create jaw-dropping prototypes that truly wow stakeholders and users alike.
Cost matters
Simple
Ideal for startups or small businesses looking for a clean and functional design for their software product.
Duration
2 – 4 weeks
Price
20.000 USD
Advanced
Suitable for businesses that require a more comprehensive design solution with enhanced features and user experience.
Duration
5 – 7 weeks
Price
35.000 USD
Complex
Tailored for large-scale projects that require detailed design solutions and have complex user requirements.
Duration
8 + weeks
Price
45.000+ USD
Trusted by great companies






Learn more about product design
See all →- Differences between a mobile app POC, prototype, and an MVP
- Do’s and don’ts of mobile UX design
In this article, we will talk about the fundamentals of the mobile UX design, specifically about do’s and don’ts.
- 6 mobile apps with great user onboarding
We give you six great mobile app onboarding examples.
- 5 common mistakes in digital product design
In this article, we cover the most common mistakes you can make in digital product design and how to avoid them.
- Color scheme trends in mobile app design
Color is one of the most powerful marketing tools. Therefore, in this article, we’ll share with you some trendy color schemes for apps.
- Mobile app design process: how to design a great app
We will teach you all about mobile app design process to achieve a great mobile app design.
- 6 benefits of mobile app prototyping
Mobile app prototype is powerful and beneficial. In this article, you’ll learn six app prototyping benefits.
- Best mobile app design tools for developers
Design is a critical element of mobile app development. Without a user-friendly and intuitive mobile design, it’s nearly impossible for an app to enjoy any market success.
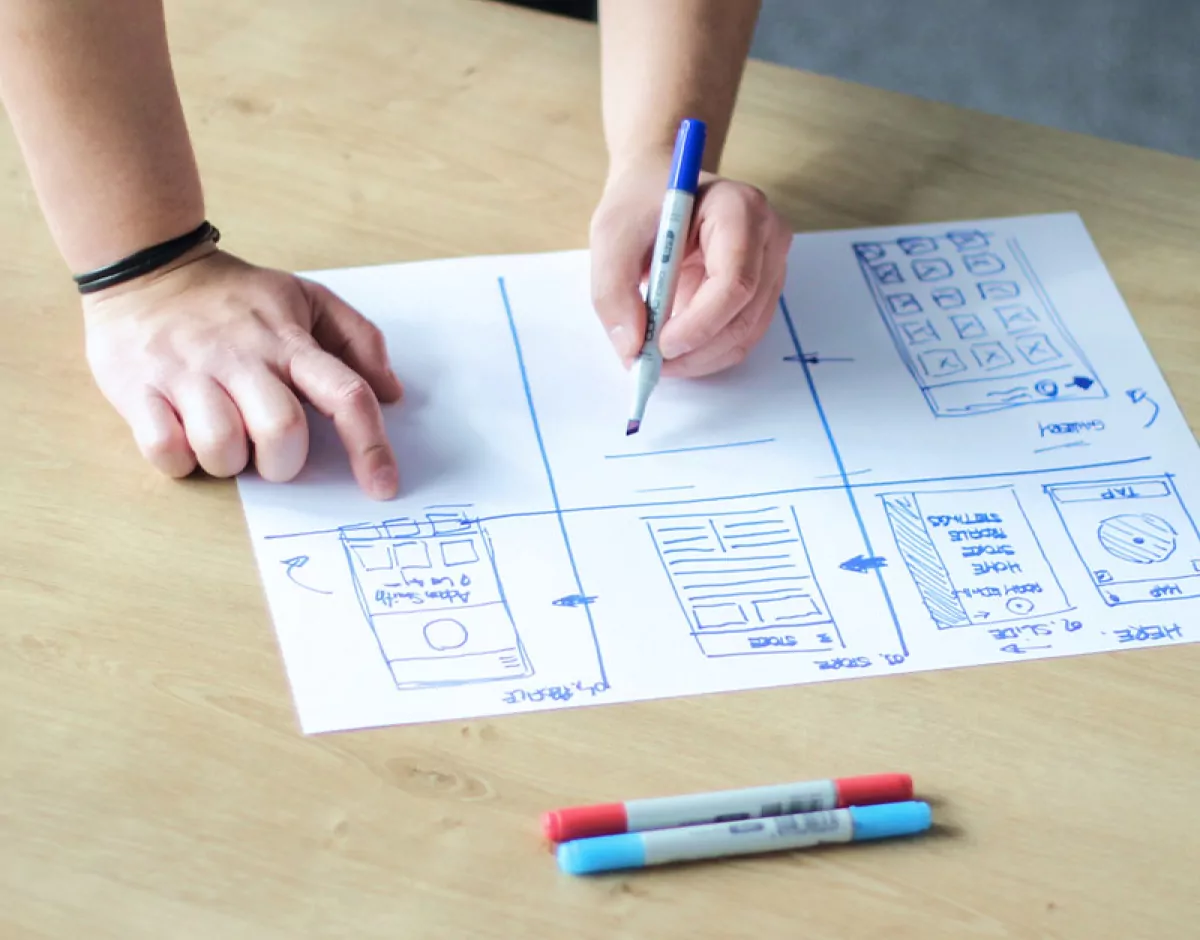
- Everything you need to know about mobile app wireframing
If you’re curious about what a mobile app wireframe is and how to create one, this all-in-one wireframing guide will provide you everything you need to know.
The best way to work with design teams
On this episode we are joined by Avani Miriyala, an experienced digital product designer and founder of Matcha Design Labs, a UX and product design company.
Avani shares her expertise on the common pitfalls company founders encounter when collaborating with product designers.
36 min