There’s an ongoing debate raging in the app development world on the merits of the three major app development methodologies: native, cross-platform, and hybrid.
What makes it hard to conclude a clear winner is that big names have taken sides.
On the one hand, the likes of Instagram and Uber have opted for cross-platform apps, adopting the technology through tools like ReactNative.
On the side of hybrid, there are popular apps such as Twitter and Evernote that you may not have known were using this approach.
Finally, you have hits like Spotify and Waze preferring the native development approach.
Now, while we tend to use all three types in our various projects, we believe there are plenty of reasons you should go for the native approach. Here are some of them.
Native apps work in offline mode
If you want an app that will work flawlessly, regardless of whether there’s an Internet connection or not, going native is the best way to go.
But in our always-online world, why do you need to bother with an app’s offline capabilities?
Simply put, a stable connection isn’t always feasible or even possible for everyone. Even in places where the right infrastructure is in place, global Internet outages are common.
Just take a look at this study by ThousandEyes:
Outages: Interner service providers
Source: S&P Global / ThousandEyes
And if your first reaction was to assume that the above statistic is from a third-world country, look more closely. You’ll see that the U.S. alone experienced 145 outages. That’s 48% of the worldwide total.
There are also certain situations where an Internet connection is unavailable for other reasons, for instance, during an airplane ride.
With this in mind, it’s clear that if your apps only work when online, it could negatively impact the user experience.
For instance, if a GPS navigation app stops working if the user drives to an area with no cell service (which isn’t uncommon) the driver is in danger of getting lost.
That’s why navigation apps like Google Maps and (to a lesser extent) Waze can still work even with a sudden Internet interruption.
Offline capabilities are especially crucial if you’re dealing with mission-critical apps like banking and healthcare apps.
However, an offline transition is only possible if you develop either a native or cross-platform app. Because hybrid apps are web-based, they need a consistent Internet connection to work.
Even with the newer capabilities of HTML5, you’re still limited with the offline functionality you can implement in a hybrid app.
For instance, HTML5 web apps can’t access the device’s hardware while in offline mode.
You’re also given only a 5 MB storage limit; anything more, and you’ll need to implement a complicated database setup.
From a technical standpoint, native apps also offer more approaches to handle an app’s transition from online to offline seamlessly.
Offline sync is one of the most popular methods for doing this. Without an Internet connection, a native app can track all data changes in the device’s local database.
Once the connection is restored, it initiates the automatic synchronization of its local data with the web server.
Here’s a visualization of how offline sync works:
Offline sync for a mobile app
Source: Yalantis
This approach is great for, say, a note-taking app. It ensures that you can still take down and access notes offline, then update edits as soon as you return online.
In short, offline transitions are a crucial but often overlooked aspect of a good app experience. And native apps give you the power and flexibility to implement this feature as you see fit.
Native apps provide a superior user experience
The best possible user experience is crucial for app success—and a native app can deliver that way better than a hybrid app or even a cross-platform app.
It all comes down to familiarity: a native app’s aesthetic is more familiar to the user and thus more natural and intuitive to use. The result is a lower learning curve and improved retention.
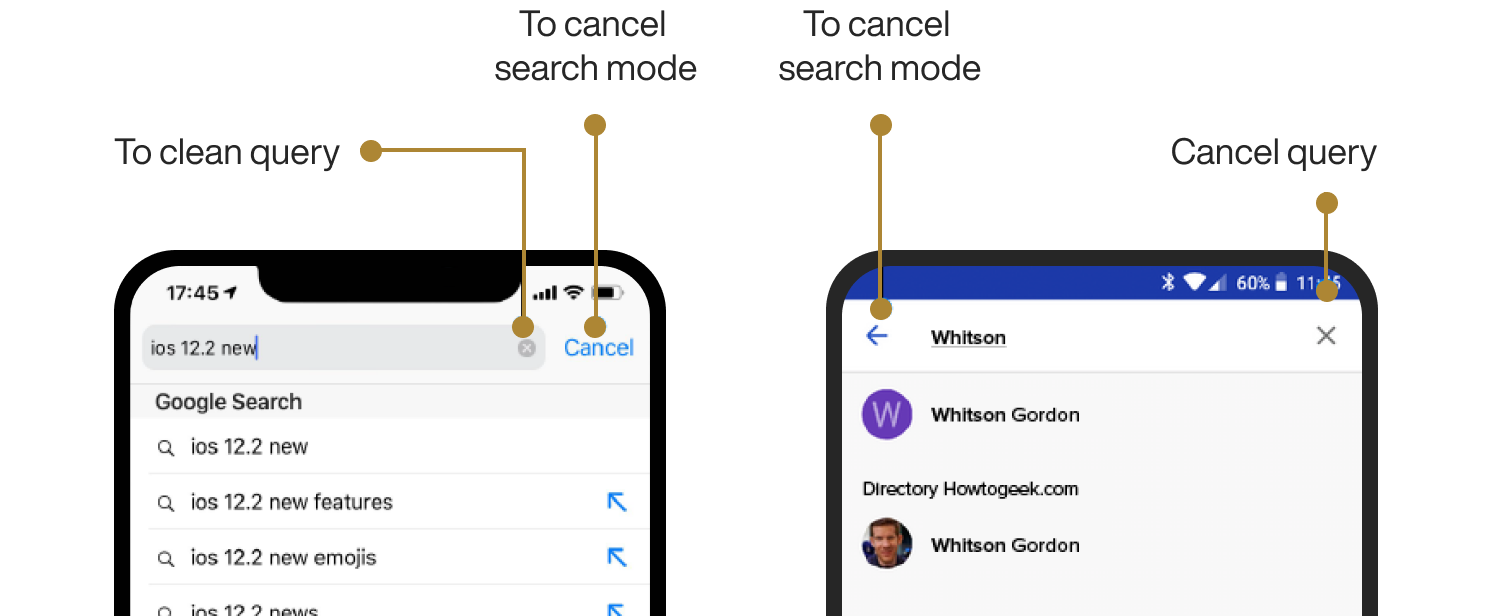
There are also several design differences and nuances in interaction that make an app feel more Android or Apple. For instance, iOS apps frequently employ hidden search bars that you can reveal with a top/down swipe, which Android apps do not have.
Source: AppInventiv
These minor differences are admittedly subtle. Nevertheless, they’re extremely powerful for delivering great UX.
The problem is that these nuances are difficult to replicate in a web-based hybrid app. You’ll basically need to design a UI that’s a compromise between these two users – a tall order.
Compare this with building native apps, where you can use design specifications provided by Apple and Google to create beautiful and user-accepted UI easily.
Beyond aesthetics, native apps also open up more capabilities because they are more directly connected to the hardware.
The underlying OS allows direct access to device functions like the camera, GPS, 3D graphics, and battery, thus opening up more powerful app features.
In contrast, because a web app rests on a layer, such capabilities aren’t as easily accessible to them (if at all).
This is why native is the best approach if you want to create high-performance, graphics-heavy apps like next-gen mobile games.
In essence, a native app can deliver the best user experience possible because they’re designed for only one platform. This focus allows them to run more smoothly, handle device nuances better, and maximize hardware capabilities.
Native apps are more secure than hybrid apps
Security should be the primary concern of any app developer. Even slacking of one bit can lead to damaging consequences, as this report by Cybersecurity Ventures clearly shows:
Global cybercrime damage by 2021
Source: Cybersecurity Ventures
The statistics are staggering, for sure. Fortunately, there are plenty of security measures you can implement in your app. The caveat is that most of these are only available with native apps.
For example, user authorization methods like biometrics and two-factor authentication (2FA) are some of the most effective ways to control access to your apps.
Through device-native functions (like Apple’s Face ID) or third-party tools (like Authy), you can quickly implement them in native apps.
Native apps can also utilize SSL certificate pinning, which is much more effective at preventing man-in-the-middle (MITM) attacks than the SSL certificates used by web browsers and hybrid apps.
Here’s what it looks like in action:
Source: Apurv Pandey
API security is another area where native apps have the upper hand. They can implement a better level of control and authorization over API calls to and from the server.
Native apps can also handle and maximize API calls better to implement granular risk checks and authentication protocols better, as these can be coded into the app. On the other hand, Web-based apps rely on the URL to do this, which isn’t as robust.
Apart from having fewer security measures available, web-based apps are also inherently more susceptible to attacks that target both browsers and native apps.
To be fair, native apps have their own share of security vulnerabilities, such as code injection, or improper asset management, and broken object-level authorization (BOLA).
But the big difference is that native apps also have far more tools and options to deal with them.
Native apps are fast and perform better
Pound for pound, native apps run faster and have a far better performance than hybrid apps. It all comes down to the way they are built.
At their core, hybrid apps are nothing more than websites running on top of a native app. This is achieved with a special component called the webview. It works similarly to a browser, executing and displaying HTML and Javascript code.
Source: DECODE
It’s this webview setup that makes hybrid apps so slow. Because all commands in a hybrid app have to go through this added layer, there will always be an inherent delay.
In addition, processor-heavy operations like animation and calculations will cause further slowdown. Thus, hybrid apps are limited to simple, non-real-time applications.
In contrast, native apps run directly on top of the OS. They also use the core programming language and APIs of their respective platforms. As a result, code executions and API calls are optimized for speed and efficiency.
The OS also gives native apps direct access to device capabilities like the microphone and camera. Not only does it open up these features to the app, but they can also use them at the best performance.
Additionally, the code in native apps is generally cleaner. That’s because such apps don’t need the extra lines of code that hybrid and cross-platform apps rely on for compatibility. The result is an app that opens and executes faster.
The speed of native apps can also be chalked up to ease of development. This allows programmers to focus on tweaking the performance of their apps.
In contrast, cross-platform development is generally more complicated, giving programmers less time to optimize their code.
Native apps usually have fewer bugs than hybrid and cross-platform apps
All things being equal, development teams will generally encounter fewer bugs when creating native vs. cross-platform apps. The reason has got to do with complexity.
By far, the most challenging thing with cross-platform development is maintaining multiple codebases for a single app.
If you wanted to implement new features or fix existing ones, you’d have to code these separately into each codebase. As you can imagine, this can be an error-prone approach that will potentially introduce more bugs.
A compromise is to use cross-platform tools like React Native or Xamarin, allowing you to write code once and deploy it to each platform.
However, these tools can never achieve 100% native. You still need to go in and tweak each app version to suit their respective platforms, which again introduces more human error into the mix.
In other words, while cross-platform tools help ease the problem, it doesn’t eliminate it completely.
More importantly, native apps are the first in line to receive critical fixes and new SDKs from Android and iOS.
Unfortunately, cross-platform tools often need to support these updates before developers can use them in their apps, which takes time.
Such delays can risk introducing the bugs and vulnerabilities that the critical OS updates are supposed to fix.
Thus, native apps are bug-free and more secure than their cross-platform counterparts.
Testing of native apps is easy
A common thread in this article has been that the singular focus of native apps makes them superior and much more efficient to develop overall. As it turns out, this also extends to testing.
It now takes more time to test modern feature-rich apps properly. However, the problem is that business demands are cutting testing timelines even shorter.
The global pandemic didn’t help things, either. As the Capgemini 2020-2021 Quality Report quotes:
The COVID-19 pandemic has severely impacted QA and IT strategy, forcing teams to become more agile, to do even more with even less, and to adjust to new ways of working with their colleaques.
Capgemini 2020 – 2021 Quality Report
The developers, then, aim to maximize testing times without sacrificing integrity and thoroughness. But the longer testing schedules of cross-platform and hybrid apps make this a challenge.
That’s because If you want to test cross-platform apps, you’d need to run all of your test cases for both iOS and Android, effectively doubling your testing time.
In addition, usability testing gets more complicated and time-consuming because of the radical design difference between the platforms.
Testing gets even more tricky with hybrid apps since you need to run additional tests specific to this app type. In addition, you need to test both native and web components in a hybrid app, which requires different approaches.
But the biggest challenge is testing how web objects interact with native elements. This will introduce issues of its own, from disrupting the layout to creating security vulnerabilities.
That’s on top of testing and optimizing the slower performance of hybrid apps, not to mention how the app handles being offline.
Native apps don’t suffer from any of the nuances described above, making them the most straightforward app type to test.
Combined with proper testing procedures and an STLC approach, and you’ll find it’s easier overall to create functional and error-free native apps.
Native apps are all about simplicity
The secret to the many advantages of native apps is that they keep things simple. Focusing on only one platform enables developers to code faster, test more thoroughly, introduce better features, and deliver fantastic performance.
Of course, we’re not discounting cross-platform and hybrid apps entirely. There are many situations where it’s better and more cost-effective to consider these approaches over native development.
But how do you know when?
Well, the easiest way is to simply talk to experienced mobile app developers like those we have at DECODE. So get in touch with us today, and let’s see what’s the best fit for your upcoming project.