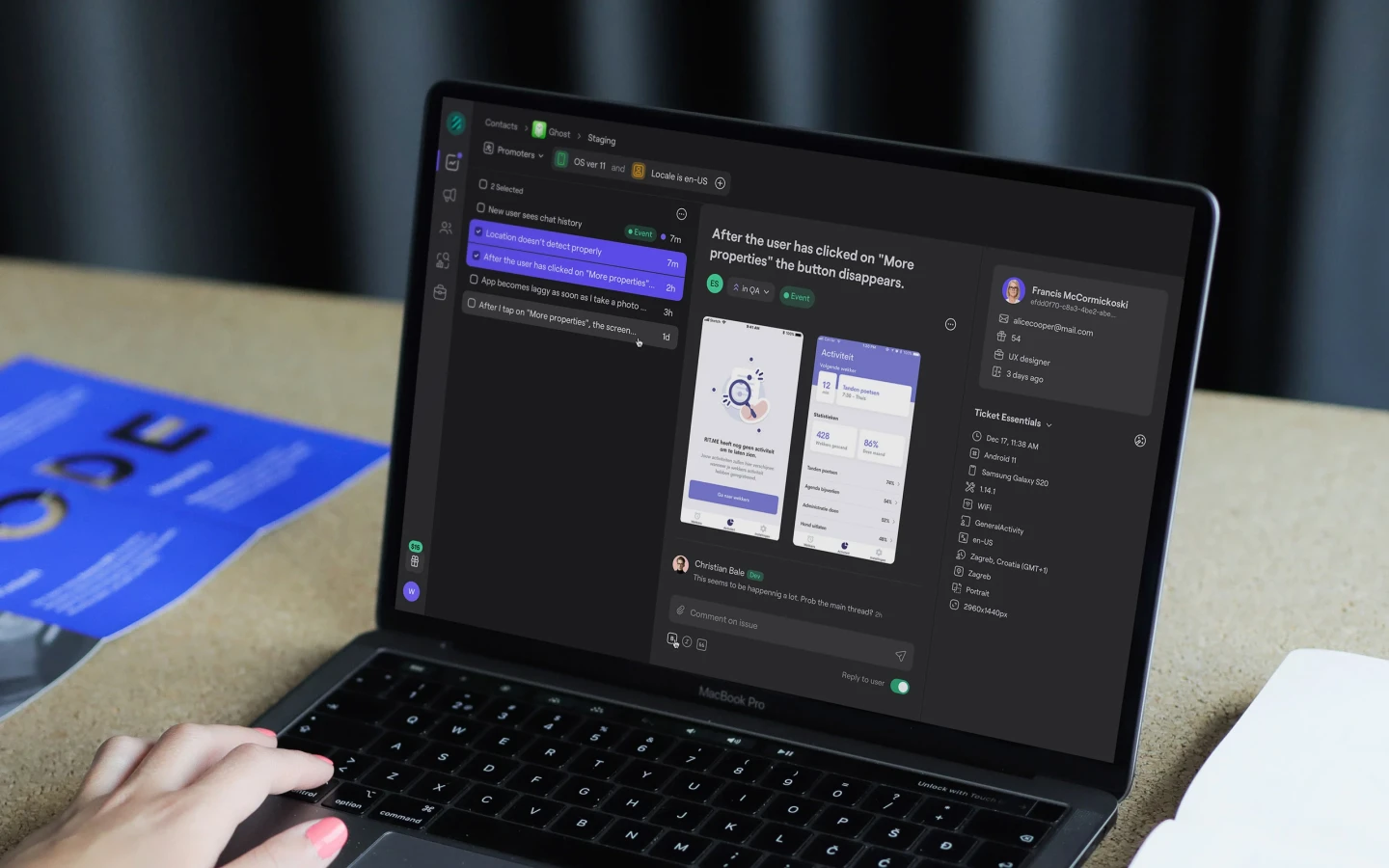
Our sister company Shake enables app developers to ship high-quality apps fast, by providing them with brilliantly structured bug and crash reports.
How we set up our team and tools when working with a software company
This article is written for people who manage development teams and would like to know how DECODE collaborates with software companies as an outsourced mobile development company.
Starting a new project can be stressful.
Especially if your development team is being outsourced.
There are a bunch of questions that need to be answered, and problems that need to be solved.
Thinking about all of this can stress you out before the project has even started.
Even though it’s never a walk in the park, there are some processes and practices that can make starting a project easier, and help lower stress levels on both sides.
This blog will describe which tools, processes, and practices we use here at DECODE, and how we approach new projects.
Let’s get to know our team and tools.
Table of Contents
Assembling the Team
Every project calls for a different approach.
Depending on the project requirements, DECODE usually assembles a team of diverse developers to suit your needs.
If there is more than one developer on the team, one of the senior developers will be assigned as a team lead.
The team lead will take on multiple responsibilities, such as:
- working on the project as a developer
- coordinating events and meetings
- Communicating with their team and the client
- being the contact person for the client.
Also, since no one likes bugs in their app, we usually assign one or more full-time quality assurance engineers.
A software team doesn’t consist only of developers. Other crucial roles we have that are necessary for a project to be successful are:
- UI/UX designers
- Project managers
When working on bigger projects, if there is a need we divide the team into smaller pods, usually based on platforms.

For example, we have 1 team with 2 pods, and 2 team leads, 1 for Android and 1 for iOS. Each team has its own quality assurance engineer.
We believe that developers work better when they are not switching context daily, so when a person is assigned to a project they will be working on that exclusively.
Our clients can count on 100% dedication from our team.
Our Tech stack
At DECODE we prefer working with the latest cutting-edge technologies for mobile and web development.
But, if there is some legacy project that needs an update and uses older technologies, that’s still not going to scare us off.
Our iOS engineers are fluent in Swift and Objective-C, and Android developers love Kotlin, but they all started with Java.
iOS
Android
React Native
Flutter
Swift
Java
JavaScript
Dart
Objective-C
Kotlin
C/C++
C/C++
When it comes to cross-platform projects, we work both with React Native and Flutter. Here is an overview of our native and hybrid frameworks, libraries & patterns.

If you are interested in the differences between native and hybrid frameworks take a look at our blog post.
We’re also highly proficient in web development, both frontend and backend.
Frontend
Backend
React
Python
Angular
Node.Js
We’re experts in all of the aforementioned technologies and we keep striving to get even better.
Communication with the team and the client
Our primary tool for communication within the company is Slack. At the start, every project gets its own private channel that only team members can view and access.
Aside from Slack, all video calls, presentations, daily sync-ups or other meetings can be held online.
For video meetings we usually use Google Meet.
Documents and files are shared through Google Drive.
Don’t get us wrong, we can also be flexible.
If for any reason, the client doesn’t want us to use any of those tools to communicate within the company regarding the project, we can switch to whatever suits the client’s needs.
We are okay with using Zoom, Microsoft Teams, or any other tool.
Also, if a client doesn’t have any tool that can be used to communicate with us, we will be happy to send out invites to join our Slack channel as a guest so we can have constant communication.
It is important for us to be in constant communication with our clients, and we encourage them to call us frequently and check on our progress.
Our main company value is TRANSPARENCY. And that goes both ways, internal and external.
We communicate with our clients openly and are not afraid to discuss project issues on our end.
Open communication enables us to accept and give feedback, helps us improve ourselves, and builds trust with our clients.
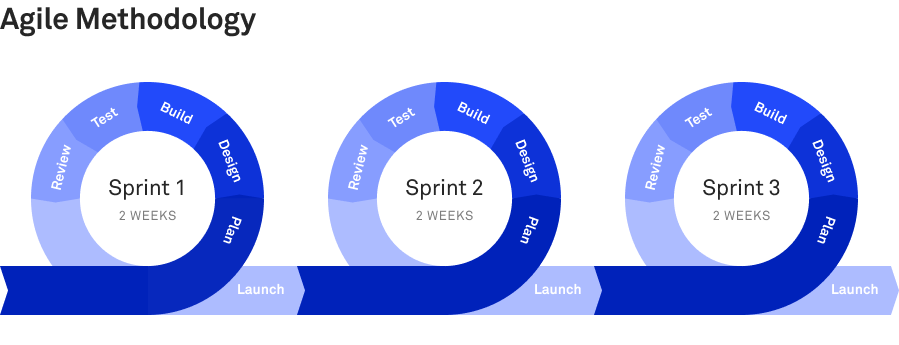
Development methodology
All our teams are familiar with SCRUM methodology, and we encourage our clients to use it as well.
Our sprints are usually 2 weeks long, which has proven to be the optimal period for us to deliver the best results.
This also gives us sufficient flexibility for changes in the project and its requirements.

Every consecutive sprint is planned before the current one has ended.
All features, user stories, feature requests or bug reports are logged into Jira, or any other tool, like Microsoft Azure if a client is already using it, or prefers Asana or Trello.
As long as we have a way to track the status of tasks, features, bugs, and also time, we are happy.
If the client wants, once during the sprint we hold an App Demo, a meeting where the developer who worked on the new features presents what’s new in the application.
After every sprint (usually the last day of the sprint), we deliver the app to the client with implemented new features and bug fixes, so that they can test it and see it for themselves.
We hold daily stand up- meetings so that:
- team members can sync with each other
- everyone knows what the current project status is.
- everyone knows who’s working on what.
- everyone knows what’s been finished.
- everyone knows what still needs to be done.
- everyone knows the problems their team members are facing.
Everything is discussed openly and transparently.

Those meetings are not reserved for our team only. Any party involved with the project can participate, if they are interested.
As already mentioned, we encourage our clients to be constantly involved in the development process, and to maintain continuous communication with the team.
That is how we can adjust our process quickly if needed, and also timely and correctly anticipate and address any problem that may occur during the development process.
Development process and code quality
Whenever we can, we use the CI/CD pipeline.
Our CI/CD process is divided into 3 environments.
Development – Here we build the feature
Staging – Here we test new features before releasing them to end users.
Production – here the feature goes live.
Continuous integration allows us to run unit tests on every pull request that is created, along with static code analysis. This is automated, so developers can concentrate on developing software.
If all unit tests and static code analysis pass after the code is reviewed and approved by another developer that is working on the same project the pull request is approved and the feature branch can be merged into the develop branch. Here, usually continuous delivery (CD) part of pipeline kicks in.
Continuous delivery allows us to continuously deliver a new app version to our client.
Usually, we automate this part, so developers can continue working on the next feature. We schedule delivery mostly every friday at the end of a sprint, or any time a new feature is ready.
After the code passes static analysis, the pull request is reviewed and approved and the feature is tested.
But pull requests aren’t only useful for maintaining code quality.
They’re also useful for other developers who haven’t worked on a particular feature.
That way they can be up to date with the changes in the code that were made by other developers working on the same project.
Regardless of seniority, every developer should participate in code review.
Junior developers can learn, and senior developers will get an overview of changes.
Quality assurance
QA needs its own section due to its importance. Excellent quality is non-negotiable for us.

There are 2 main categories of testing that we cover:
- Automated testing
- Manual testing
Let’s take a look at them.
Automated testing
We have an “automate everything” culture. That means we make sure to leverage test farms, using BrowserStack or SauceLabs.
We also use cloud testing platforms that allow us to ‘rent’ real devices, simulators, and machines with different browsers, giving us access to a huge amount of information during and after testing.
Manual testing
In situations where automation is too expensive or less effective, we rely on manual testing.
Some elements and interactions are best checked with the human eye, while exploratory testing is often the fastest way for a software tester to fully understand how something functions.
Now let’s talk about what happens when the feature is finished.
Once the feature is merged into the develop branch, CI/CD pipeline can automatically create a new build with new features included and distribute the application to QA engineers for testing.
Also, this is a good point to generate code documentation.
Our QA engineers write automated UI tests that can run each time a new feature is finished for example, once a week.
Also, every project we are working on can have Shake integrated for an easier bug-reporting process.
Sometimes it takes a lot of time to set up the proper CI/CD process and pipelines, but it usually pays off later during the development process, since a lot of work is automated and doesn’t require the developers’ full attention.
It also helps to maintain the same code style and code quality when a new team member is added.
All in all here’s why our QA works so well:
- Code reviews
- Code guidelines
- Test automation
- UI tests
- Code quality tools
- Unit tests
Let’s move on to other aspects of our collaboration with clients.
Code repository
All code written by our team is accessible to our clients at any time.
We usually use our BitBucket as source control, but if that doesn’t suit the client’s requirements, we don’t mind using any other source control like GitHub, GitLab, or Azure Git repository.
Our tools at a glance
Experts aren’t the only factor you need to make a successful software. You also need the right tools.
Integrated Development Environments
IDEs used are:
- Android Studio
- XCode (iOS)
- Microsoft Visual Studio Code (React Native)
- Eclipse
Productivity / Collaboration
For everyday work tracking and collaboration, both within DECODE internally as well as with our customers, we use the following tools:
- Jira – all tasks and project documentation are in JIRA and the client has complete
access to our JIRA project. Through it, the client is able to track our progress in
real-time - Slack – we try to keep all our informal communication on Slack. We find this easy
and yet very efficient - Confluence – Atlassian’s collaboration platform is our trusted companion
- MS DevOps / Teams – Microsoft’s development collaboration platforms
- Trello – we revert to it for simplified task tracking
- G-Suite – our documentation, e-mail and much more rely on this powerful platform
- Float – project and resources planning
Let’s move on to another crucial set of tools.
Software Control (Software Configuration Management)
In order to track versions and code branches we use:
- Git – like most of the industry, we adopted git from day one and used it ever since
- BitBucket – this is our primary service for hosting git repositories. This is also shared
with the client so that the client is able to have real-time insight into our work - GitHub – secondary source code repository
- GitLab – secondary source code repository
- SourceTree – our git client of choice
Suffice it to say, we’re covered on the software control front.
DevOps
For DevOps we use:
- Jenkins – Continuous integration server that we use to speed up the process of application deployment (aka delivering a new version of the application to the client and to the application store)
- BitBucket Pipeline – this is used for integration and deployment automation
- Fabric/Firebase – we use it for sharing alpha/beta versions of the application with the
client. - MS AppCenter
Let’s move on to documentation.
Documentation
In order for a project to go smoothly, documentation is key. We use:
- MkDocs – a framework for creating modern software documentation
- Jazzy – Tool for in-code documentation
- JavaDoc – standard for documenting Java code
Another set of tools we can’t go without are testing tools.
Testing
The importance of quality assurance can’t be overstated. Here are the tools that greatly help us test:
- Selenium/Appium – automated UI test
- Cypress – automated UI tests (React – web)
- XCTest – unit tests, performance tests, and UI tests for iOS
- Espresso and Robotium – used for instrumentation (UI) tests on Android
- JUnit4, Mockito, Hamcrest, Robolectric – running unit tests on Android
- Android Monkey – UI robustness testing on Android
Another way for tracking quality would be analytics.
Analytics / Reporting
Out of many reporting services we picked out a few that get the job done for us.
In-app analytics services
We use:
- Mixpanel
- Flurry
- Firebase
each of these services track how the users actually use the app.
Crashlytics
the Crashlytics tool is an analytics tool that automatically traces any technical
problem and crashes within the app.
Any problems that Crashlytics notes in the first three weeks from launching the app we’ll fix completely free of charge.
Shake
this is our custom-built tool that is integrated into the app during the beta period.
When you’re testing the app and run into some kind of problem, you just shake your phone. This module then automatically takes a screenshot of the screen, and you can circle the problem, write notes, add comments, and then submit it.
All the information is then translated into a task in our task management tool, so our developers can see it right away and fix it.
All the problems you report this way also fall into the three weeks of free bug fixes.
UI / UX Design
All effort is useless if design isn’t done well. In the past, we used a few tools, but today we trust only one, and that’s Figma.
It’s a modern and easy-to-use design tool that allows us to work faster and more efficiently.
Conclusion
We’re a software agency specialized in developing mobile & web apps.
But above all, we are a bunch of passionate people driven by technological advances, and solving sophisticated problems.
Our development process is agile and we use Scrum and Kanban methodologies.
Regular code reviews are our fundamental QA measures. Our work includes practices like unit testing and test-driven development. We deliver software with extensive software documentation.
Transparency is high on our list of priorities. And as we said, it goes both ways, inwards and outwards.
I hope this guide helps you to better understand how we work and set up our team and tools. If you’d like to take on our services feel free to contact us.