Workforce-Management-App mit 1.200 Geschäftskunden
Flutter HVAC Überwachungs-App
Nehmen wir an, Sie haben ein Lagerhaus. Es braucht Belüftung, Heizung, Klimaanlage usw. Sie müssen all diese Geräte überwachen. Aber wie? Wie wäre es mit einer mobilen App?

AUF EINEN BLICK
Industrie
HVAC
Zeitleiste
2020- 2021
Unsere Dienstleistungen
Entwicklung mobiler Anwendungen
UX/UI-Entwurf
Qualitätssicherung
Technologie
Flutter
Team
Flutter Ingenieur
UX/UI-Designer
QA-Ingenieur
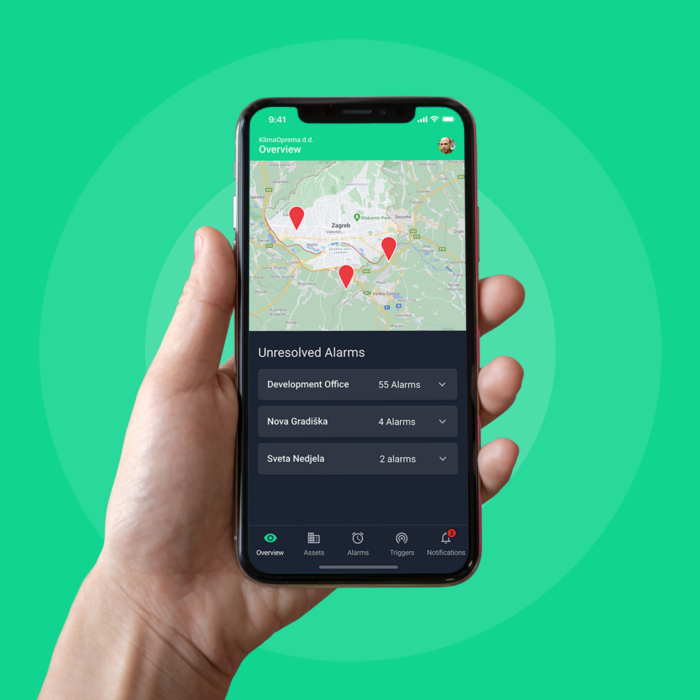
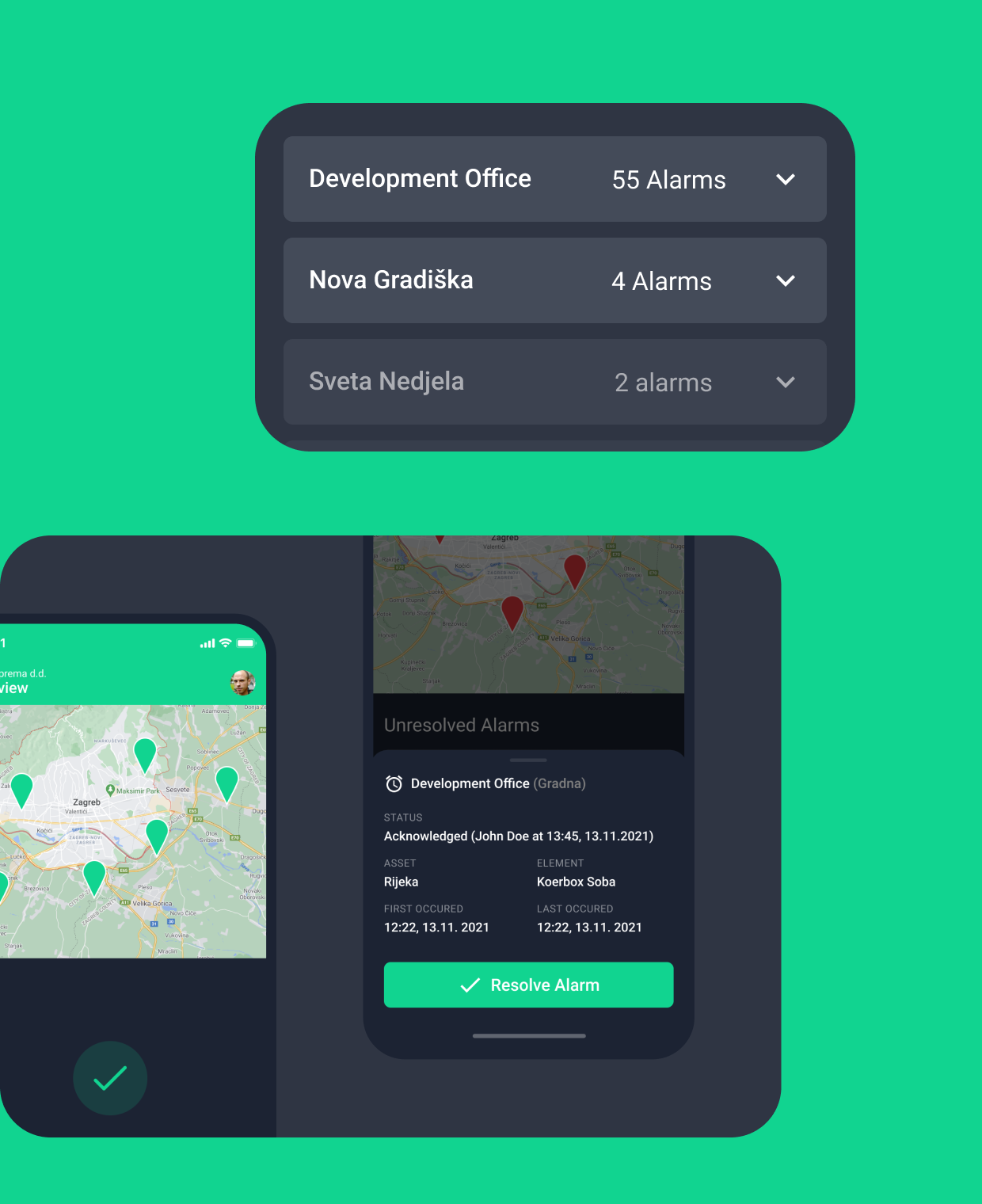
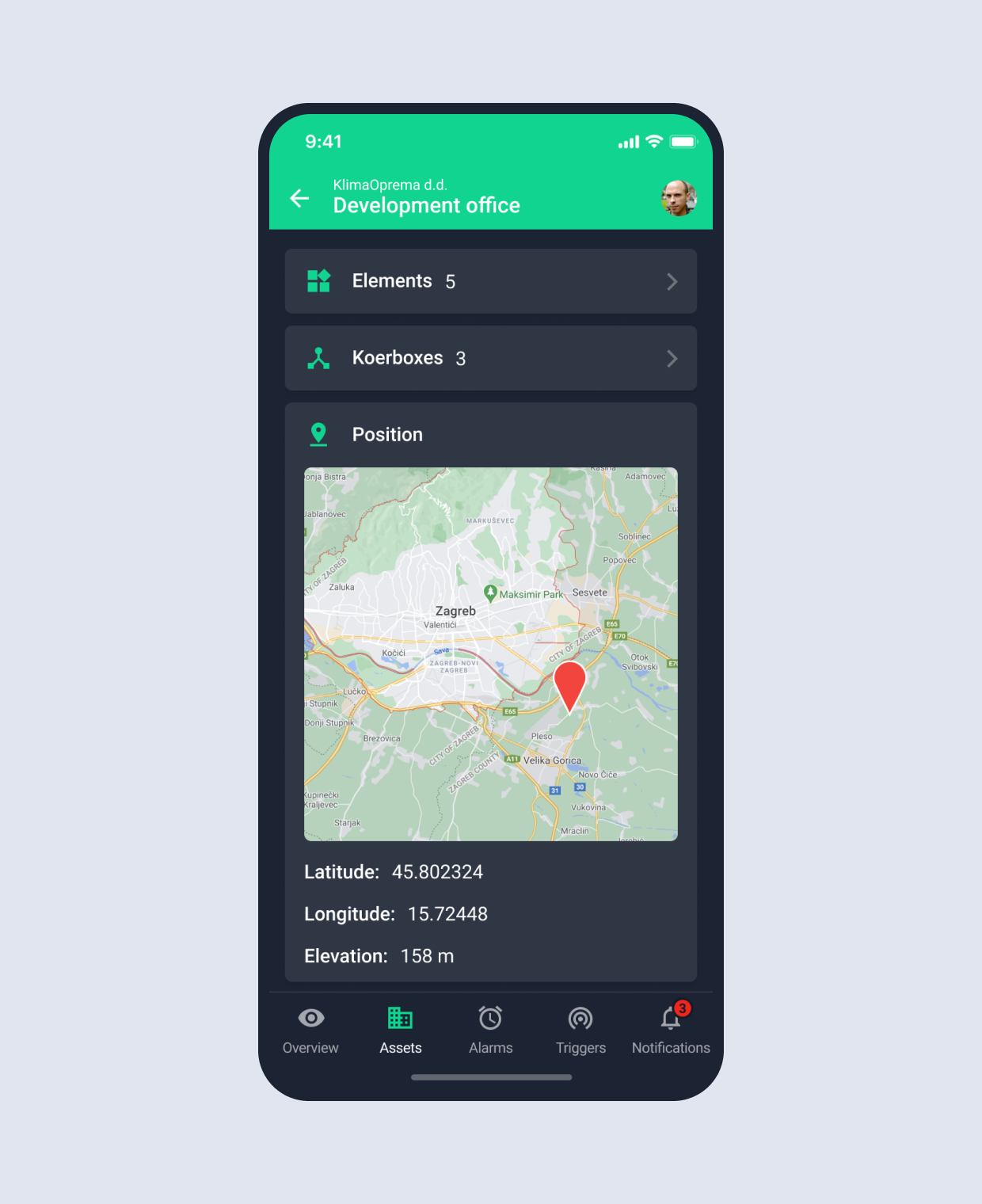
Wir haben eine App entwickelt, um Gebäudemanager bei der Überwachung aller installierten HLK-Geräte zu unterstützen. Sie können Geräte an verschiedenen Standorten verwalten, Auslöser für Alarme festlegen und rechtzeitig auf Probleme reagieren. Die App macht es einfach, alles unter Kontrolle zu haben, egal wo sie sind.
Die Herausforderung
Der Kunde verfügte über eine Webanwendung mit allen Funktionen, die bereits vorhanden waren.
Die Aufabe war, all das in eine mobile App zu übersetzen.
Genau das haben wir getan.
Die Lösung
Wir haben uns für Flutter entschieden, da es eine kosteneffiziente Möglichkeit bietet, eine App sowohl für iOS- als auch für Android-Plattformen zu entwickeln.
Wir haben das Team zusammengestellt, unseren Plan aufgestellt und uns an die Arbeit gemacht.
Schauen Sie sich an, was wir gemacht haben:


Projekt-Highlights
Zahlreiche Features
Dazu gehören:
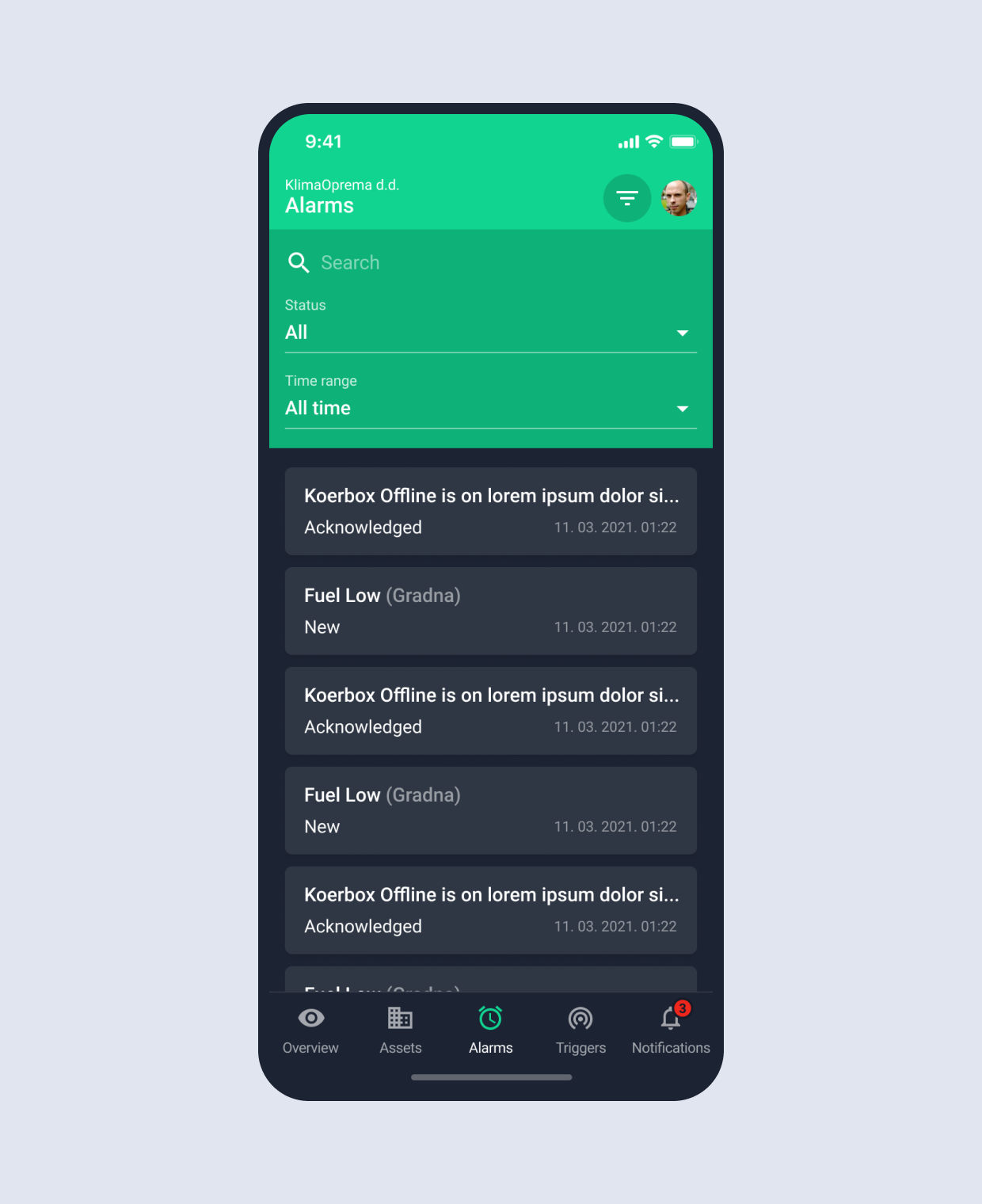
- Alarme für verschiedene Geräte, zum Beispiel bei niedrigem Kraftstoffstand
- Geräteübersicht: der Benutzer kann wichtige Werte wie z.B. den CO2-Gehalt sehen
- Auflösung des Alarms
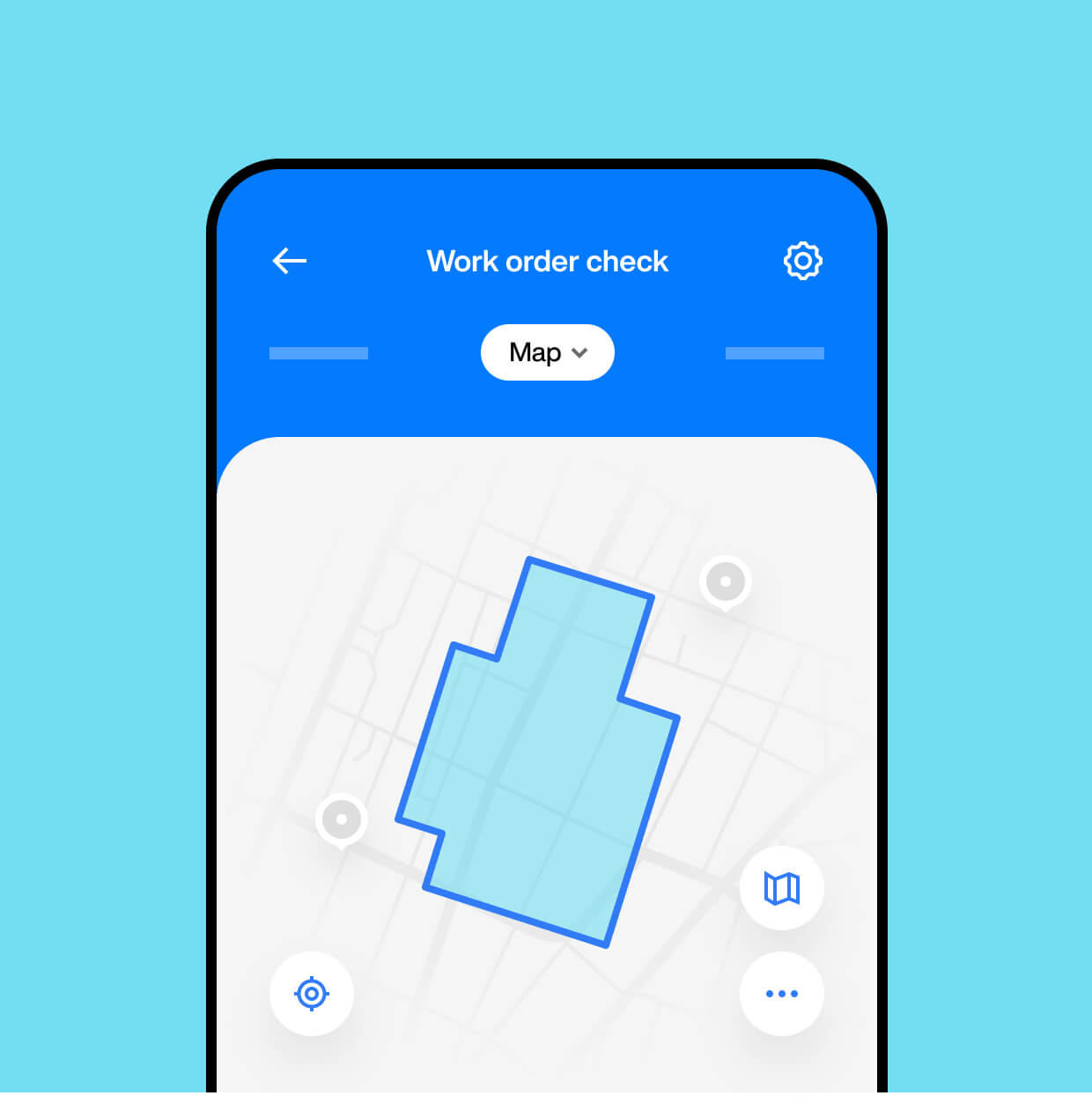
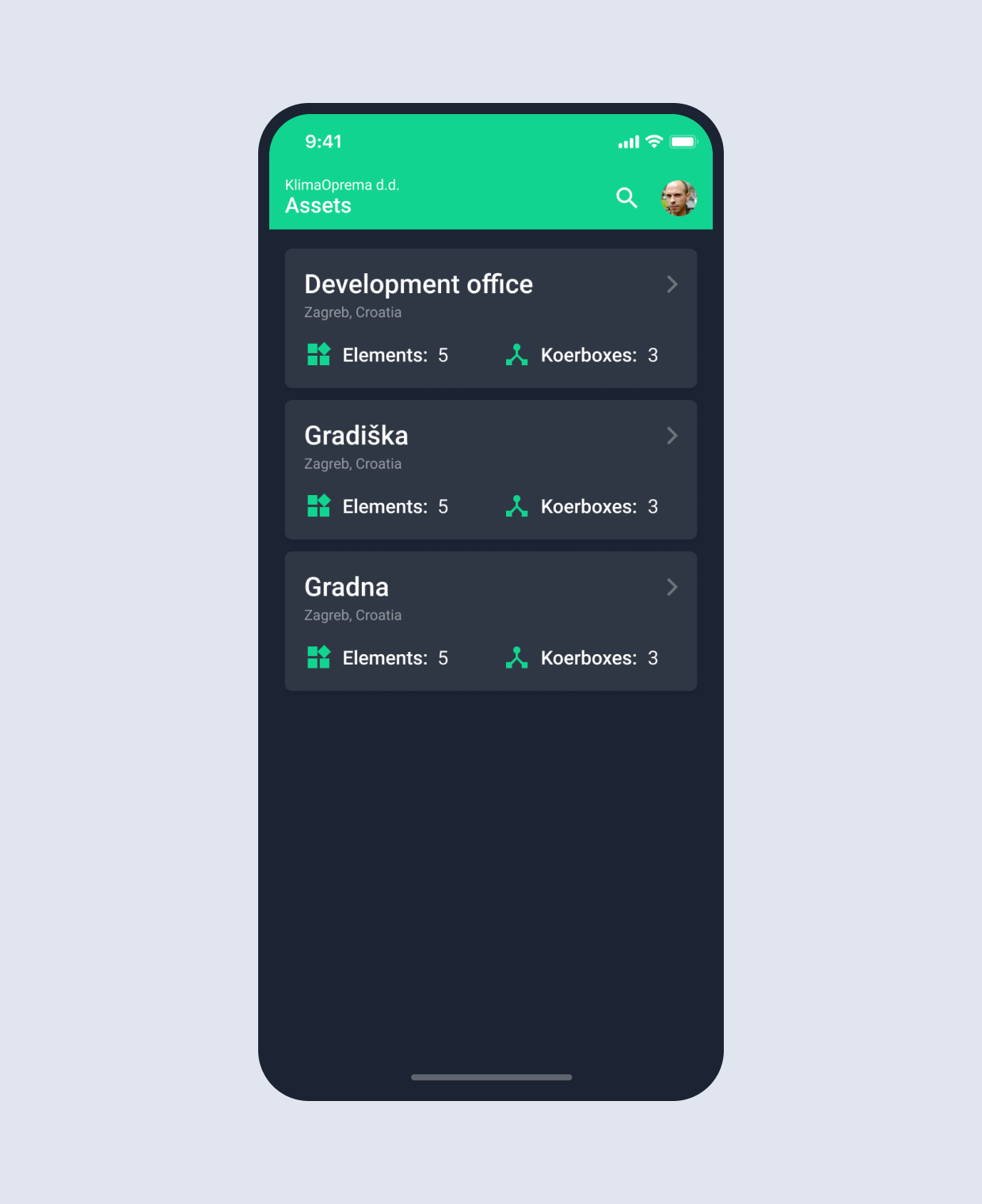
- Verwaltung von Geräten an verschiedenen Standorten
- In-App-Benachrichtigungen
UX/UI-Entwurf
Wir haben die App von Grund auf neu entwickelt. Das erste Ziel war es, den Benutzerfluss und den Prototyp der App zu erstellen. Es gab viele Bildschirme, die wir logisch miteinander verbinden mussten, damit der Nutzer ein möglichst intuitives Erlebnis hat.
Qualitätssicherung
Apps, die Geräte im Wert von Tausenden von Dollar steuern, müssen einwandfrei funktionieren. Wir haben manuelle und automatisierte Tests kombiniert, um genau das zu erreichen.
Wartung und Wachstum
Die Arbeit hört nicht mit dem MVP auf.
Wann immer neue Funktionen zu implementieren sind oder Bugs behoben werden müssen, sind wir für den Kunden da.


Technischer Stack

Flutter für die plattformübergreifende Entwicklung
Eine plattformübergreifende Flutter-App kann die Aufgabe von nativen iOS- und Android-Apps übernehmen. Deshalb haben wir uns bei diesem Projekt für Flutter entschieden.

Figma für UX/UI-Design
Unser Tool der Wahl für UX/UI-Design und vieles mehr. Wir halten Workshops in FigJam ab und verwenden Figma für das Prototyping und die Zusammenarbeit mit Kunden und Kollegen.

Ergebnis
Das haben wir erreicht:
- Ein erfolgreicher Start eines Flutter-MVP
- Weitere Versionen nach Auswertung von Rückmeldungen
- Ein durchdachtes Produkt
Wir sind auch immer in Bereitschaft, wenn der Kunde neue Funktionen benötigt oder wenn Probleme gelöst werden müssen.
Weitere Fallstudien
SIE WOLLEN EIN PRODUKT WIE DIESES? – LASSEN SIE UNS REDEN
Füllen Sie einfach das kurze Formular unten aus, oder springen Sie zum Ende des Formulars, um direkt ein Gespräch mit Ihrem persönlichen Ansprechpartner zu vereinbaren. In jedem Fall werden wir uns so bald wie möglich bei Ihnen melden, um ein informelles Gespräch zu vereinbaren.
Keine Sorge, die von Ihnen angegebenen Daten werden nur für geschäftliche Zwecke gespeichert. Weitere Informationen finden Sie in unserer Datenschutzrichtlinie.

Vereinbaren Sie direkt ein Gespräch mit Miki!